This documentation is for our legacy platform hosted at mtag.io. If you are using the Object Manager and Studio hosted at bluebite.com, see our Updated Documentation.
Components
Components are the building blocks of the Studio. They are modules of content that can be added, removed, duplicated and reordered to create your mobile web page.
Note: The Campaign category will soon be deprecated.
Basic Components
Image

The Image component inserts images into your Experience as either direct uploads or URLs. Assign actions to images, such as linking to a URL, linking to another Experience, updating tag variables, submitting form information to a CRM, or performing an action linked to other components and/or wrappers. See the Action section below for more on these capabilities.
Image Alt Text
Adding Alt Text to images in your studio experience is a best practice we recommend. According to Moz.com, "adding alternative text to photos is first and foremost a principle of web accessibility. Visually impaired users using screen readers will be read an alt attribute to better understand an on-page image..." and "alt tags will be displayed in place of an image if an image file cannot be loaded."

Button

The Button component adds an interactive button to your Experience, which can be customized to perform a multitude of actions. See the Action component below for more on Studio Actions.
Customize the look and feel of a Button by adjusting its size, color and placement. The Studio follows CSS pixel guidelines, TRBL (Top, Right, Bottom, Left), to customize padding, margins and border widths.
Text

The Text component adds a text field to the Experience; use it to edit copy, add hyperlinks, quote a passage and style the text box. Nest a Text component within a Section wrapper for additional styling options. You can also nest a Text component within an Event wrapper after a Form Submit to, for example, thank users for submitting their information.
Tip: If using a Text component nested within a Section wrapper, the Text font style will supersede the Section style if adjusted to anything other than “Normal”.
Action
The Action component fires a specified action when set conditions are met. You can set the Action to link to a new URL, direct to a new Experience, change a Local or Tag variable, or submit a Form. If the Action component is not nested in an Event wrapper, the action will occur upon page load. If the Action component is nested inside an Event wrapper, it will occur only when the conditions for that Event are met.
Choose the desired action taken once an Action’s set conditions are met.
URL Link
End users are sent to a specified URL.
Experience Link
End users are sent to a different Studio Experience.
Tag Variable
Tag variables are Object properties that can be edited by consumers who interact with an Object. Users cannot change Tag Data properties such as Location, Asset ID, Venue Name. However, Tag variables allow users to add data which will alter how that Object displays its Experience. One common use case for this is product registration. By utilizing the tag variable action, users can change the registered status of an object, and the Experience content can subsequently change based on that status. See Custom Attributes for further details.
Conditions for Updating Tag Variables
- One-time update per interaction
- Time To Live (TTL) of 5 minutes
- If a user interacts with an Object and they are on the Experience page for more than 5 minutes, they will not be able to update the Tag Variable.
- Verification is not enforced
- The Tag Variable can be updated regardless of the Verification status of the interaction (true, false, null).
Local Variable
Local variables represent in-page actions end users take while visiting an Experience — they are saved locally on their device. Local variables are available until local data and device cookies are cleared on a device's browser. They determine whether or not the programmed logic will fire, and depend on whether the user has loaded a specified cached action such as a page load or tap. In addition to the Action component, Images, Buttons and Events can all be programmed to work with Local variables. Local variables can be used to associate an Event wrapper with an Action component and change content in an Experience based on end user actions.
Variable Name
This is the naming convention for the variable condition. Make sure the Variable Names and Values are consistent across all components and wrappers involved in their respective conditions.
Variable Operation
The Variable Operation "Set" will create the variable once it has been loaded. Variable Operation "Increment" or "Decrement" will count how many times a given action has been tapped and will deploy an action variable once a user has tapped a set number of times.
Value
The input set to satisfy the variable condition in order for the outcome to occur (True, False, 1, 2, 3, etc.).
Clearing Your Cache. To reset the experience you should clear your cache & storage on your browser. You can find general instructions on doing so here.
Local Variables Interacting With Two Devices
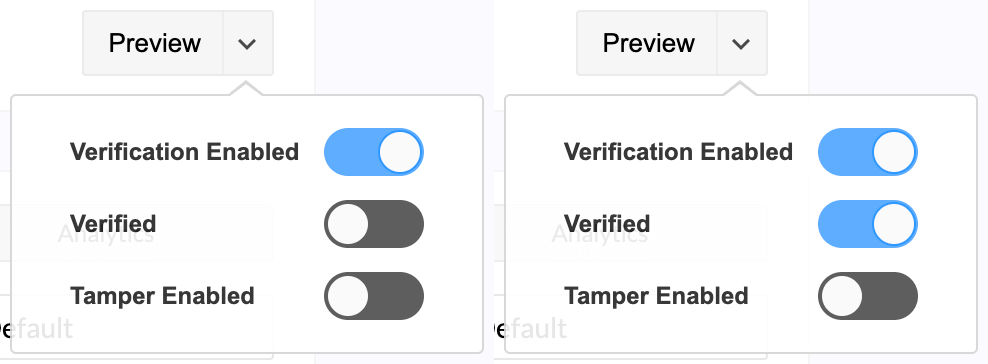
Local Variables are scoped to the Studio file and device level, but can be accessed by different mTAGs.
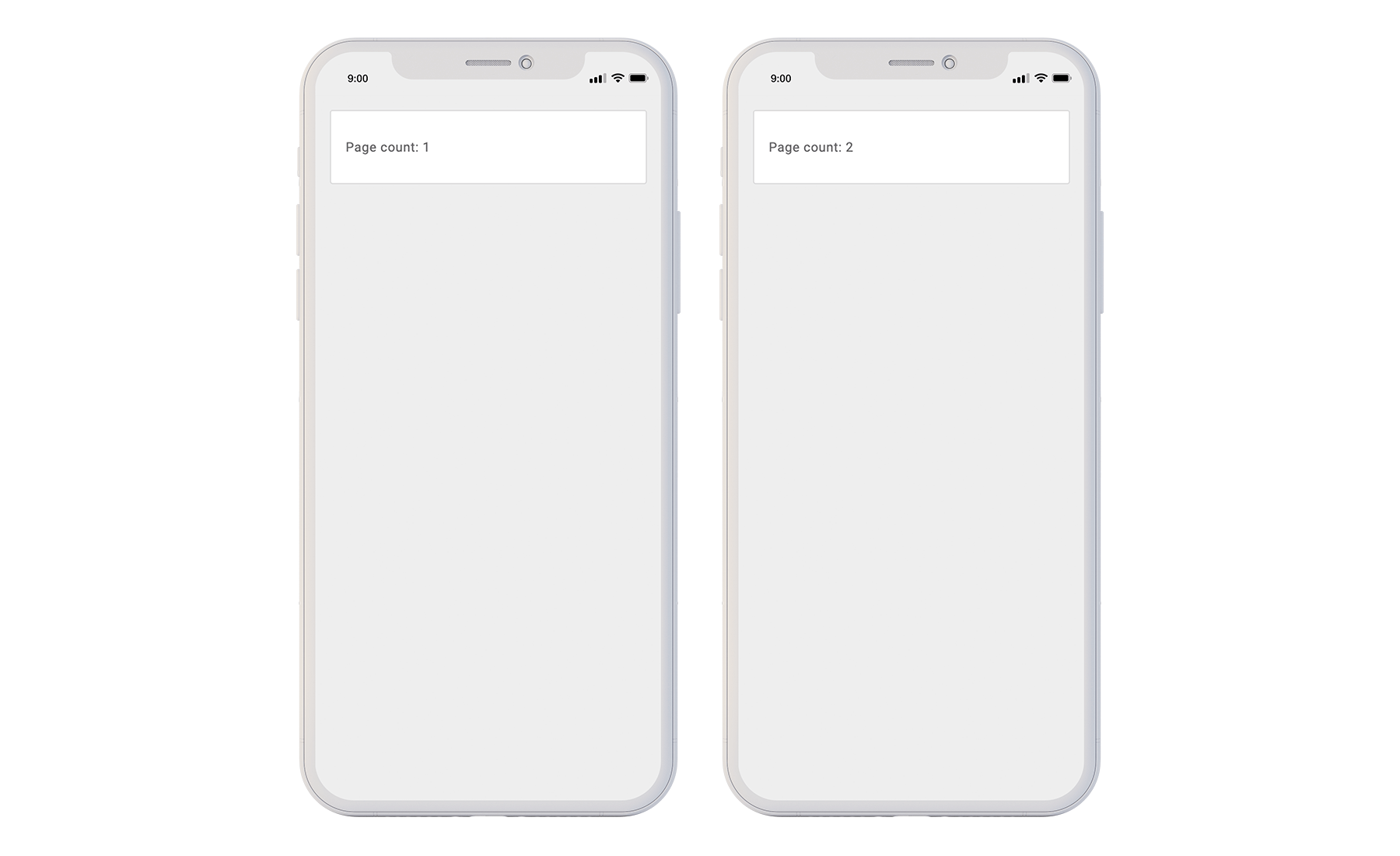
Example: Two mTAGs share a Studio file with Local Variable: page_count set to `increment` by `1`. If `mTAG_A` is viewed/tapped/scanned followed by `mTAG_B`, the value of rolling_counter would increase from 1 → 2.

Interaction with mTAG_A (left). Interaction with mTAG_B (right).
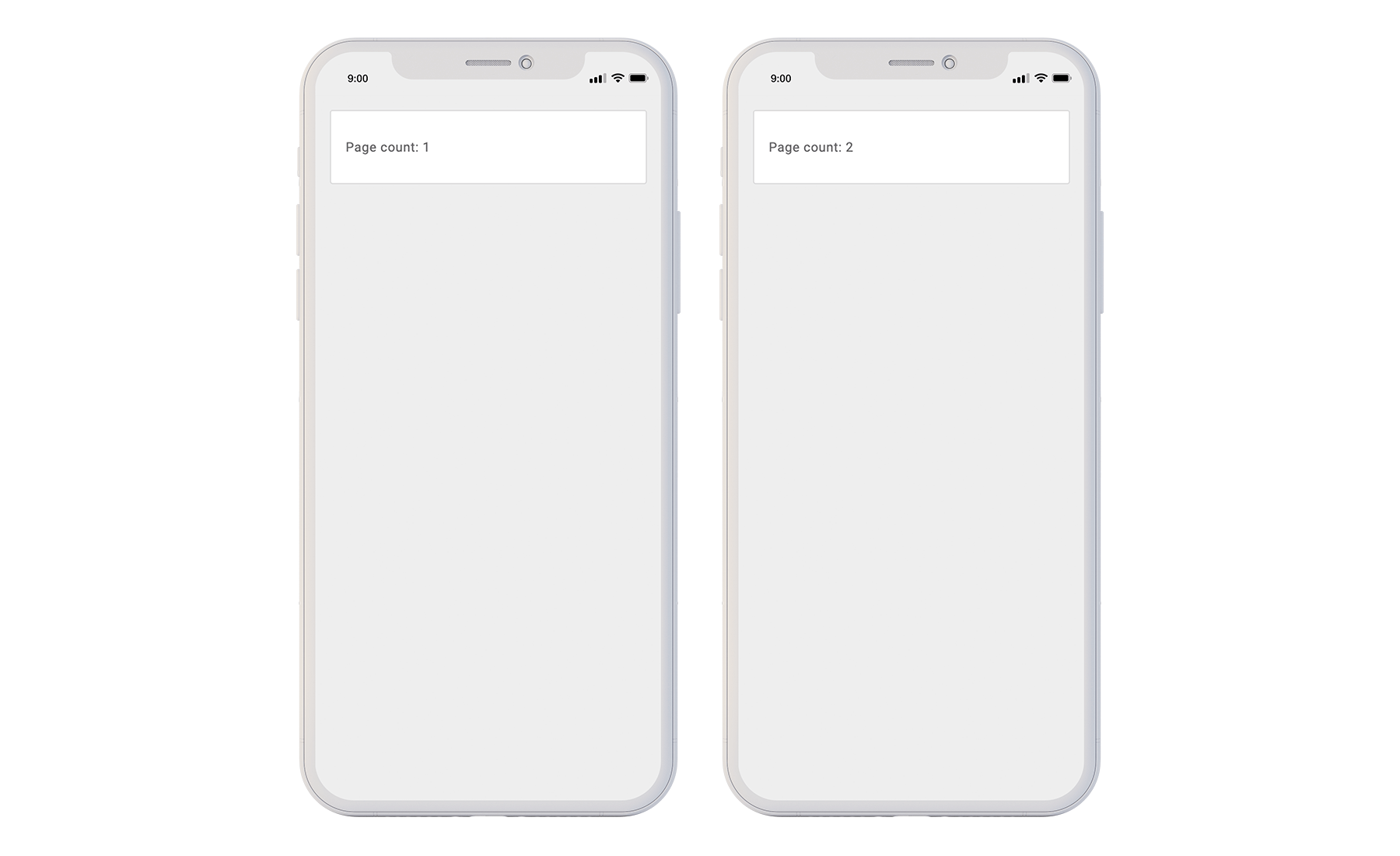
To ensure that local variables are unique to each mTAG, you can namespace the Local Variable with a macro. Example: page_count_{{tag:mtag_id}}. Naming the Local Variable in this way would change the overall behavior to increment only in the case that Studio file, device and mTAG are the same.

Interaction with mTAG_A (left). Interaction with mTAG_B (right).
See more on Macros.
YouTube

Utilize the YouTube widget to show an individual video, playlist or user.
How to identify the Source ID in the YouTube URL
Individual Video:
after “v=” https://www.youtube.com/watch?v=iJkfzOZtIpw
Playlist:
First video - after “list=”
https://www.youtube.com/playlist?list=PL_qOD08ucjy0CJ4PksXfZ6NmH66OW1lhM
Next video in playlist - after “list=” and including the “&index=”https://www.youtube.com/watch?v=FibPav9B4zc&list=PL_qOD08ucjy0CJ4PksXfZ6NmH66OW1lhM&index=3
User:
Shows the most recently published video - after “user/” https://www.youtube.com/user/BlueBiteLLC

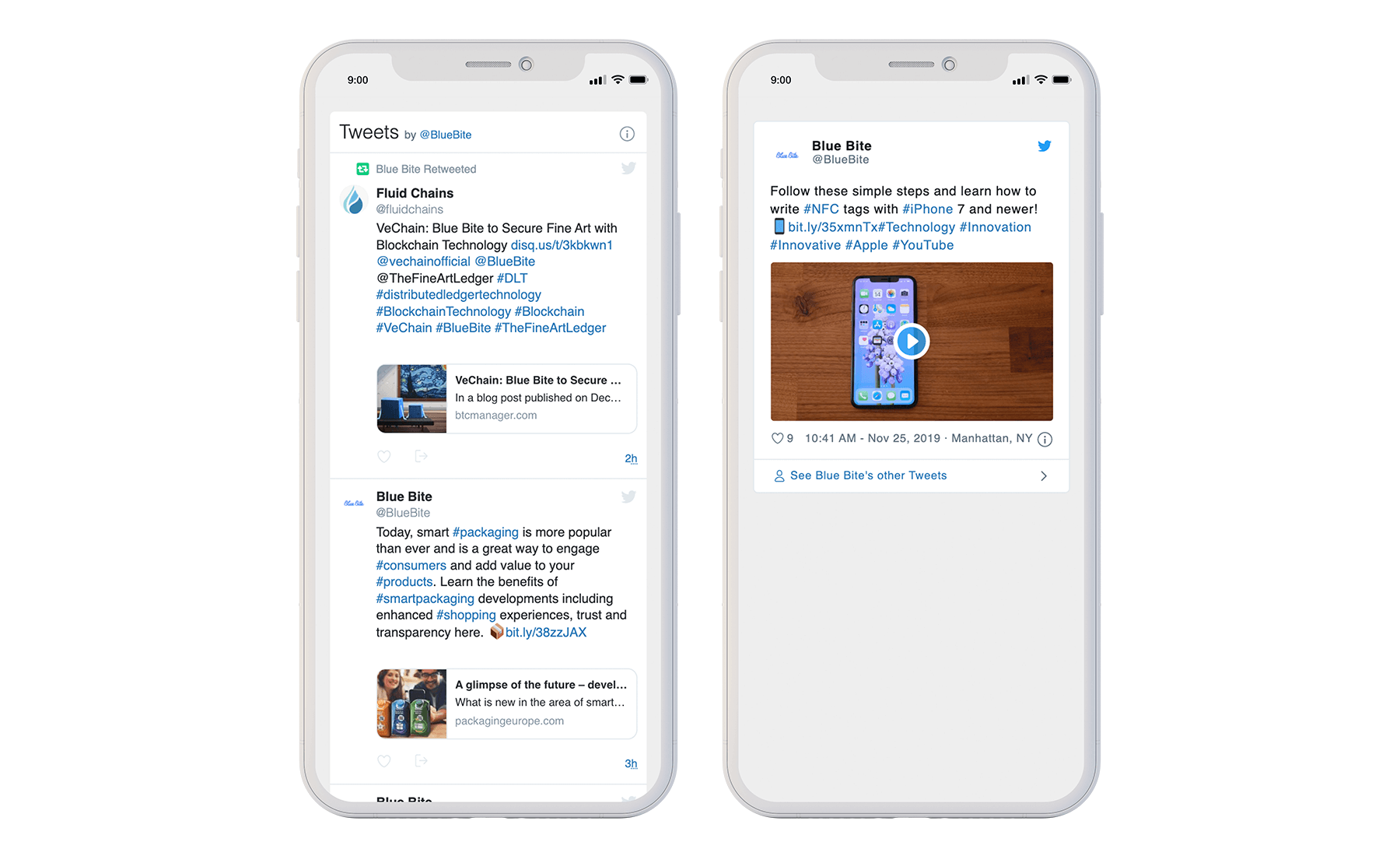
Input the URL for either a Twitter account or a singular tweet into the Twitter component in the Studio.

For example, https://twitter.com/BlueBite will populate Blue Bite's entire Twitter feed, allowing the user to scroll down through multiple posts (left).
Alternately, https://twitter.com/BlueBite/status/1158489972174970885 will populate this specific tweet, not the entire feed (right).

Input the URL for a singular post to program the Instragram component in the Studio. Example: https://www.instagram.com/p/BzYYltCFC_K/

Note: You can only embed one specific post--not the entire Instagram feed--as Instagram does not yet allow for their timelines to be embedded on other websites.
Weather
The dynamic Weather component pulls in local weather information based on either the device's location or the assigned mTAG Object's location. This determination is based on whether the mTAG Object is stationary or mobile ; more information about those properties can be found in the Dashboard overview.
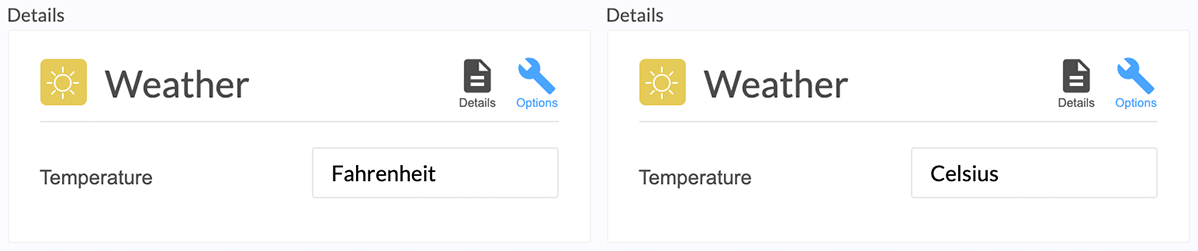
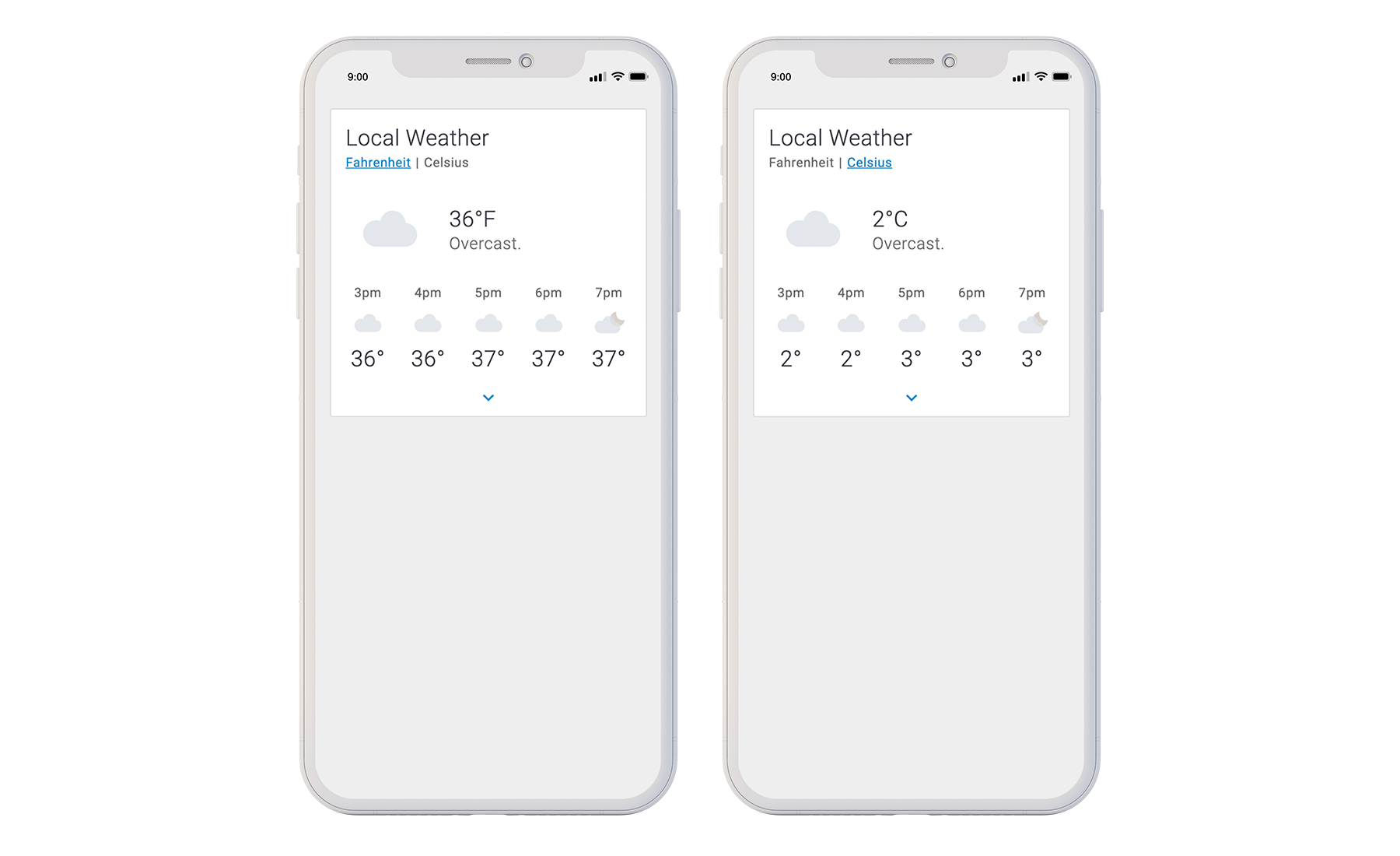
The default temperature scale can be set on the Options pane of the component. Users have the option to choose their preferred temperature scale once they interact.
Studio configuration options:

Additionally the end user can choose between Fahrenheit and Celsius.

Verified


The Verified component will render either a check-mark or an x-mark depending on whether the interaction is verifiable or not-verifiable, respectively. A Verified Experience can only render when a user physically taps your specified NFC tag. If a user tries to share or refresh a Verified link, they will be shown an unverified Experience so the link cannot be utilized by counterfeiters.
Note: Make sure your NFC tag-type supports verification.
Cookie Banner
The cookie banner component will add a consent banner to the mobile experience. The cookie consent banner will prompt users to consent to tracking via browser based cookies and any 3rd party analytics on the page.
The consent banner reads: "This website uses cookies to provide reliable, secure, and tailored experiences. By proceeding you consent to our cookie usage. Please see our Cookie Policy for more details"
Based on the user's device settings, the consent copy will be automatically translated into one of nine different languages. These languages are: English, Spanish, Chinese - Traditional, Chinese - Simplified, Korean, Japanese, French, German, Italian.
A Cookie Policy URL must be provided to use the cookie consent banner.
Snippet
The Snippet component renders simple HTML; it’s primarily used for text editing. It also can be used to embed iframes including Spotify, Soundcloud, Youtube, Vimeo, Google Forms and more. See below for a list of whitelisted HTML tags:
<a></a>
<b></b>
<blockquote></blockquote>
<br></br>
<dd></dd>
<dl></dl>
<dt></dt>
<em></em>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<hr></hr>
<i></i>
<iframe></iframe>
<img>
<li></li>
<ol></ol>
<p></p>
<pre></pre>
<s></s>
<strong></strong>
<strike></strike>
<sup></sup>
<sub></sub>
<ul></ul>
Countdown

The Countdown component displays a circular countdown dial based on a predetermined Start and End date. The input for each date field is a fixed global time based off of Greenwich Mean Time (GMT), not by the device's local time. The Countdown is great for teasing content that will be released at a future date.
Wrapper Components
Wrappers are containers that add special features to provide utility, authentication, special effects and stylization to Experiences. Create elements of surprise with the Delay wrapper, use the Exclusive wrapper to create distinct Verified and non-Verified Experiences, stylize components with the Section wrapper, and gather user data with Forms, among other uses. Wrappers are a great way to express creativity and customize Experiences specifically for your audience.
Section

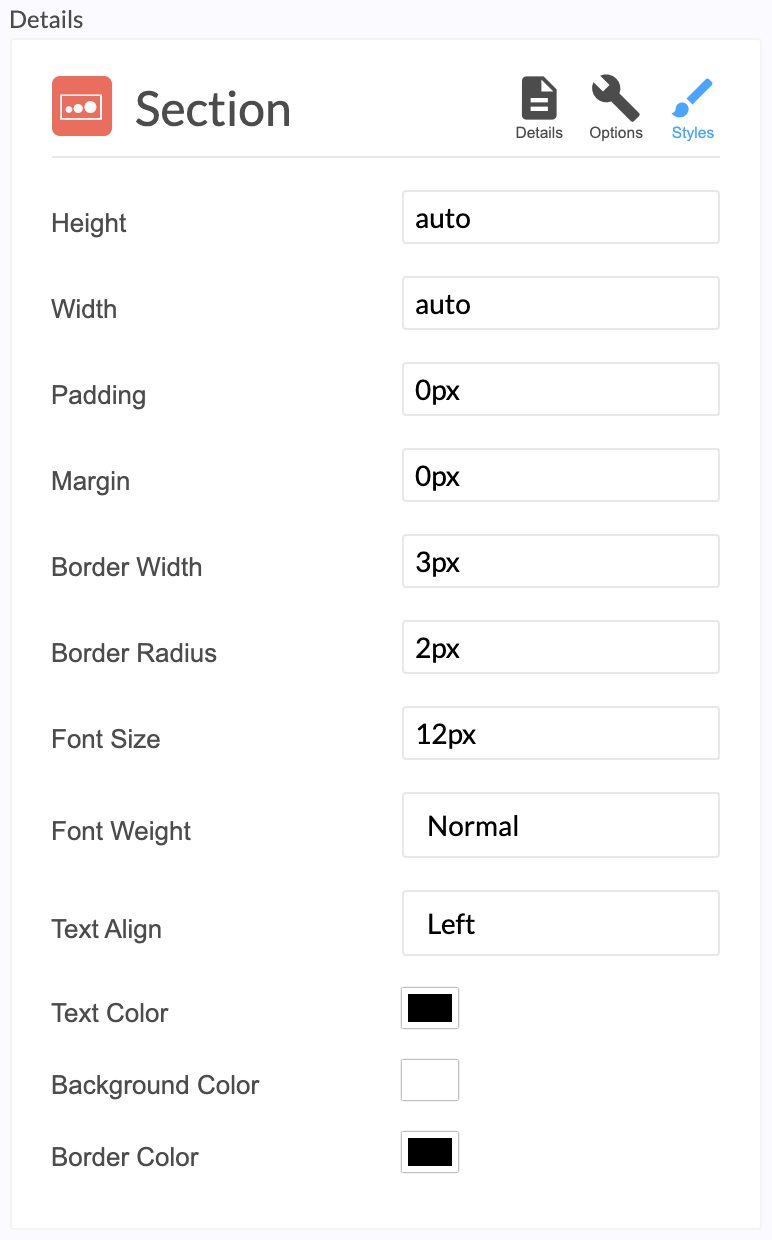
The Section wrapper styles nested components and wrappers by adjusting their size and color. We recommend wrapping all appropriate components and wrappers in Sections in order to create seamlessly designed Experiences.
The Section Wrapper has two display options: Block, the standard CSS display property that generates line breaks both before and after content, and the Flexible Box Module (Flexbox for short) the display property that allows you to customize alignment, wrapping and space distribution between content.
Tip: For a deep dive into how-to style using the Section wrapper, check out: How to Style Your Studio File Using the Section Component.
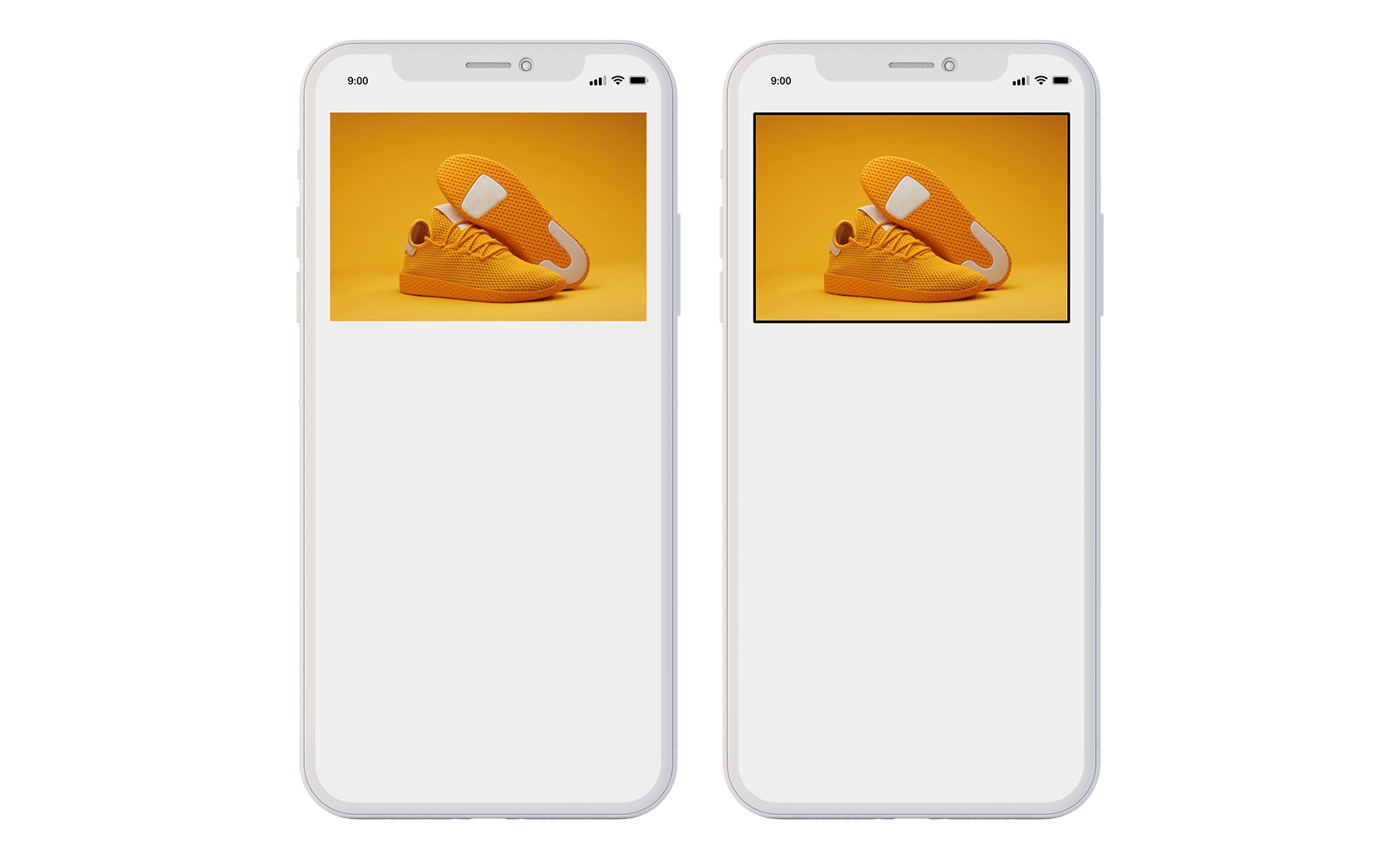
As mentioned above, the Studio uses CSS pixel guideline TRBL (Top, Right, Bottom, Left), to customize padding, margin and border width.
TRBL Design Table Example

Image Component without Section Wrapper (left). Image Component Nested in Section Wrapper to Add Border (right).
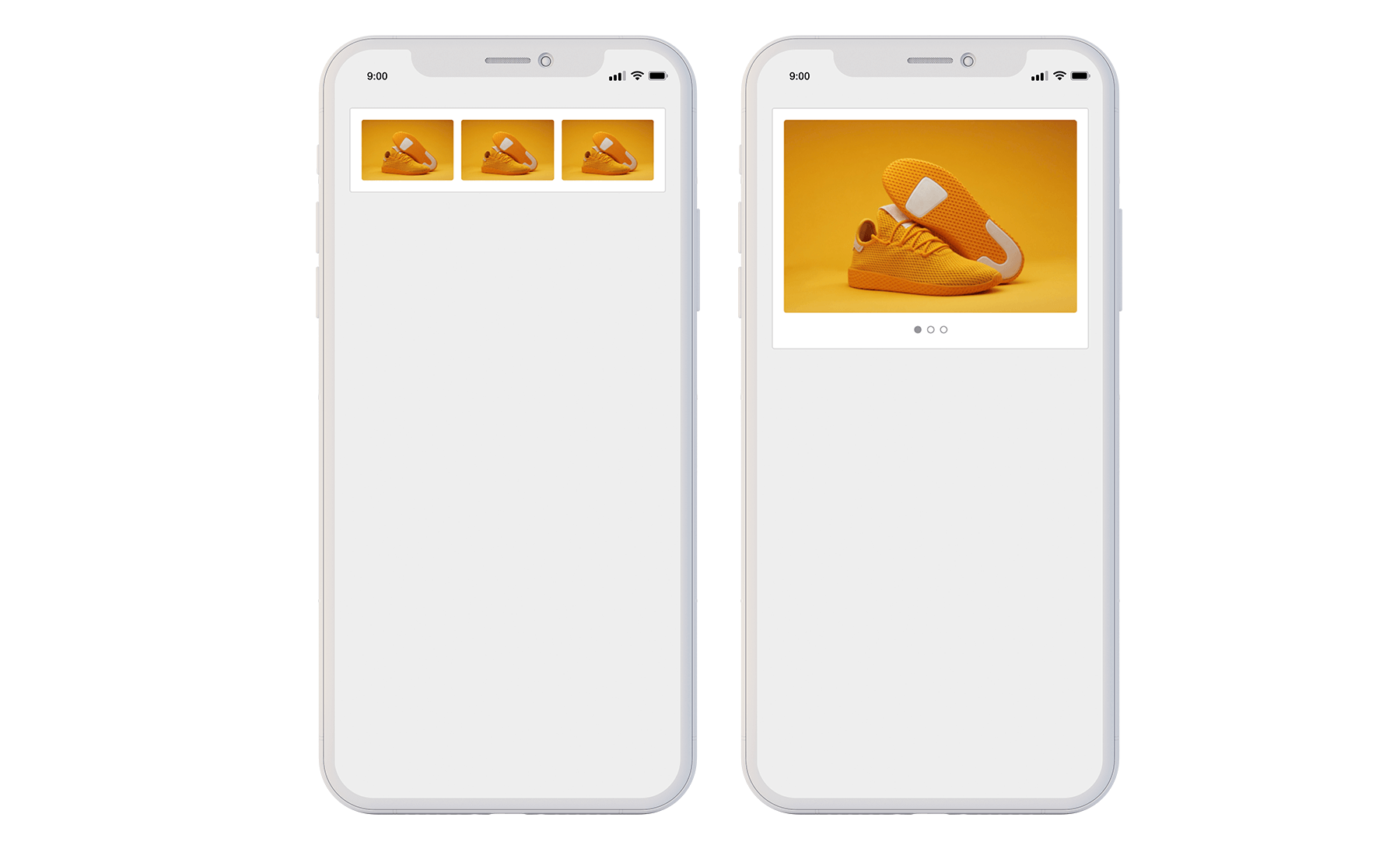
Gallery
The Gallery wrapper displays images in either a grid or a swiper format. Images can then be programmed to link to URLs, Action variables, other Experiences or Form Submits.
Grid and Swiper
The Grid row size can be 1-6 images. Best practice is to have a maximum of 10 images in the swiper. The swiper is denoted by indicator “dots” underneath the images.

Images displayed as Grid (left). Images displayed in swiper (right).
Form
Use the Form wrapper to collect information directly from users engaging with your Experience.
Forms can be customized with text inputs, dropdowns, checkboxes and hidden fields. Once a user submits their Form, it will automatically hide.
Check out How to use the Studio's Form Component with HubSpot for a step-by-step guide on integrating HubSpot into your Studio file. Even if you’re not using Hubspot, this is a great resource to see examples of how the components below are used — particularly the more technical fields.
Note: The Form wrapper must be configured in tandem with a 3rd party CRM, such as HubSpot, to collect user responses, as Blue Bite does not store this user data.
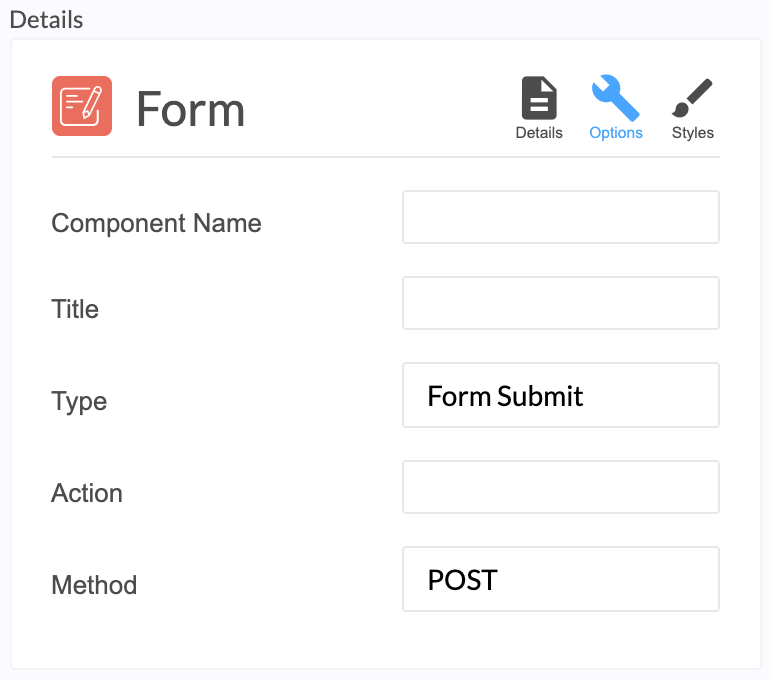
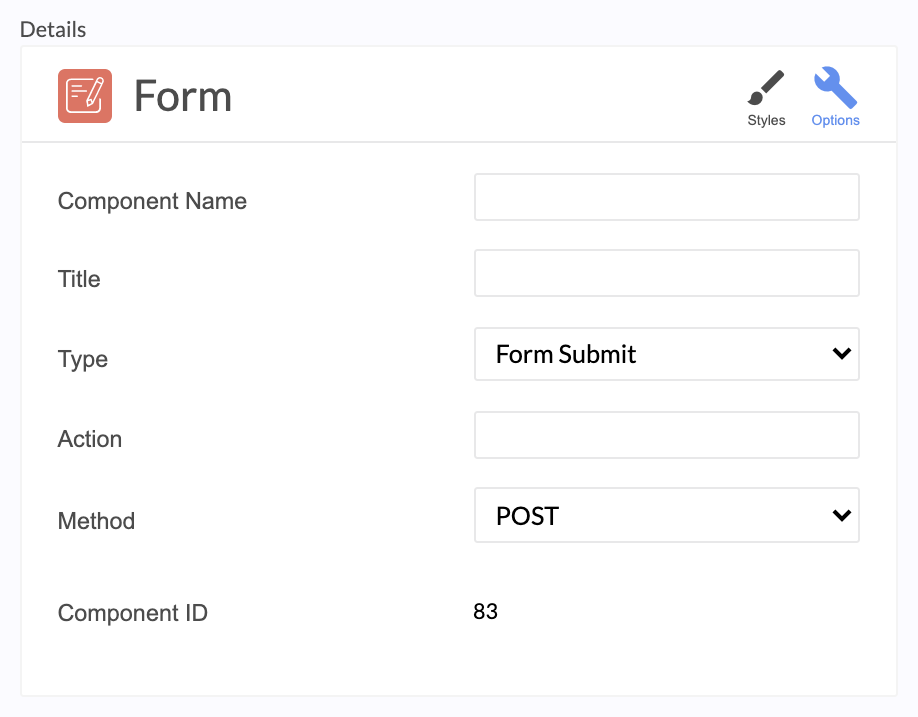
Form Wrapper Options
Title
The name of the Form. This will be shown to the user in the Experience.
Type

Form Submit: Sends data to your CRM form handler. Blue Bite does not store user data. The form submission sends data using standard HTML protocol, and it is synchronous, reloading the page. As such, Form Submit is fine to use for QR or NFC tags that do not support verification.

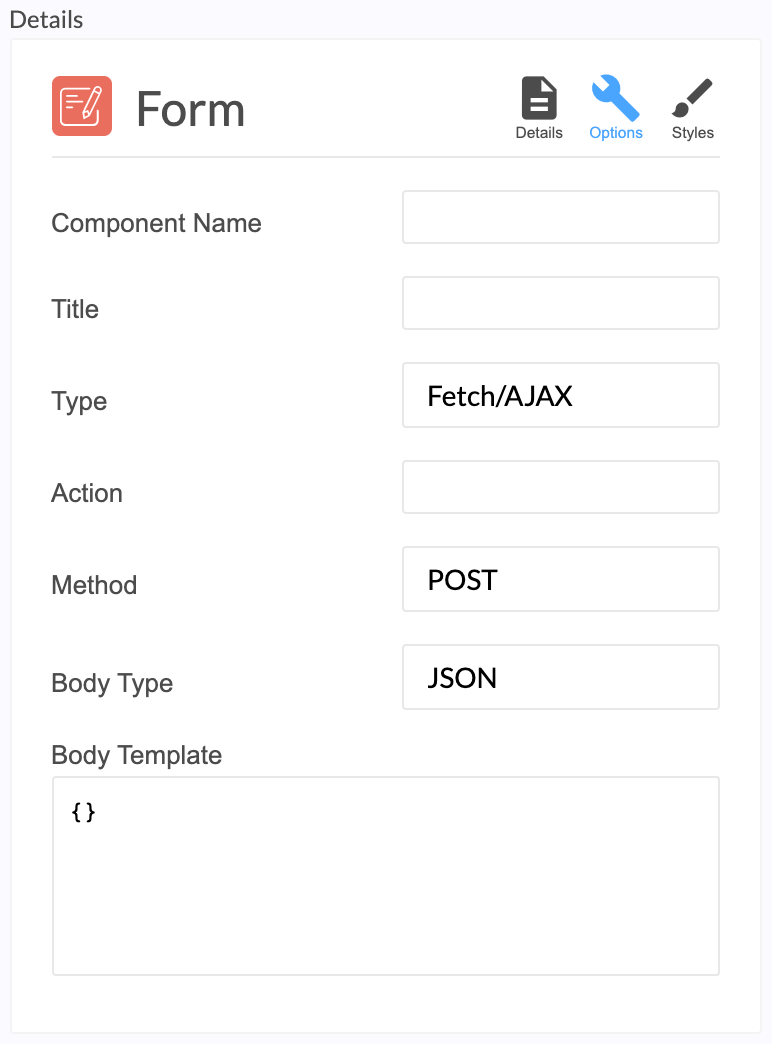
Fetch / AJAX: Use for verified NFC tags. Like Form Submit, this type also sends data to your CRM form handler (Blue Bite does not store user data), however, the Fetch / AJAX submission is asynchronous. After the user submits their data, it will be sent to your configured CRM form handler without redirecting to a 3rd party page. As the page does not reload, this method is preferred when using verified NFC tags.
See How to use the Studio's Form Component with HubSpot for a step-by-step guide to creating a Fetch / AJAX form in the Studio which captures user data and sends it to a Hubspot CRM account.

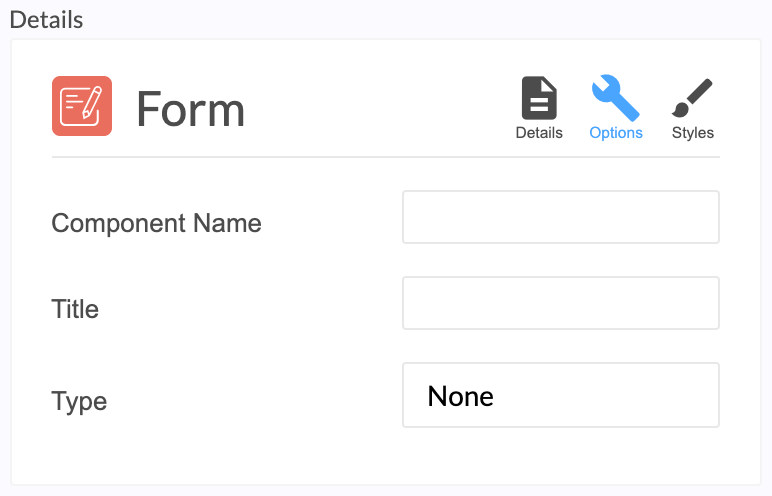
None: User data will not be sent to a CRM form handler, nor stored by Blue Bite. This type is best used to set an alternate Action after form submission, such as updating a tag or local variable.
Action
The API endpoint that the Studio will send form data to.
For example, this is HubSpot’s API endpoint:
https://api.hsforms.com/submissions/v3/integration/submit/:portalId/:formGuid
Method
Method describes the type of request to make when submitting the form. Your CRM will specify how form data should be sent, either via GET or POST methods. Make sure to align with your CRM's documentation.
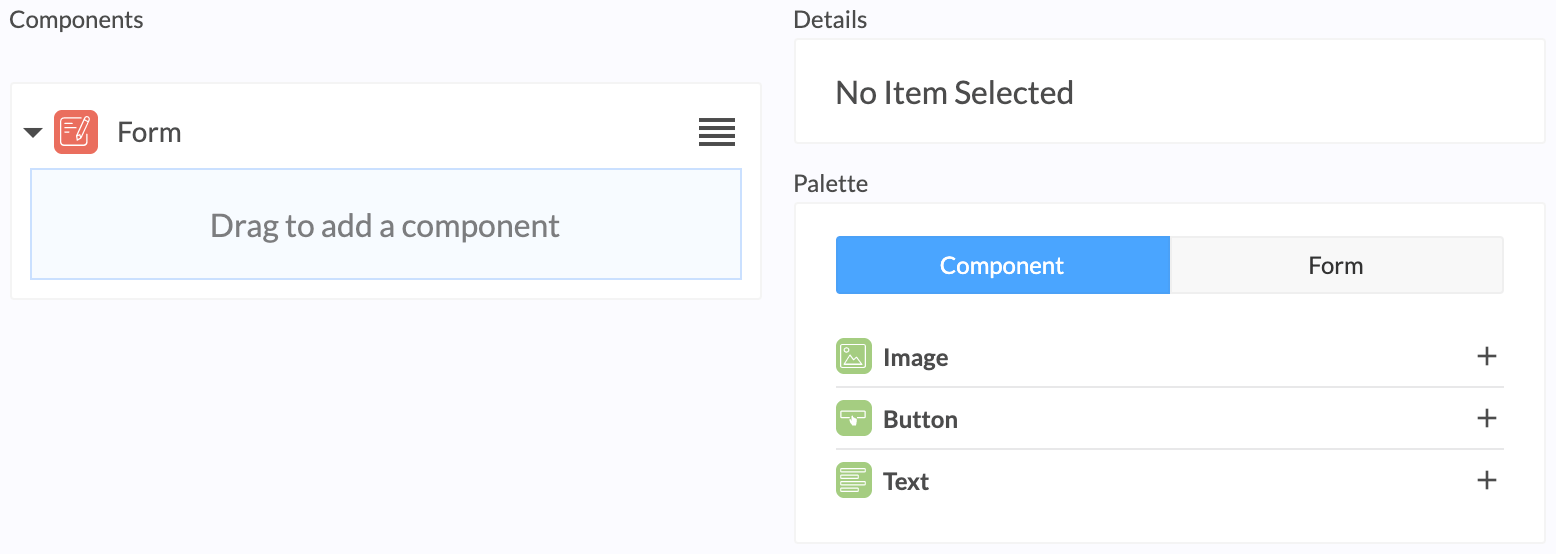
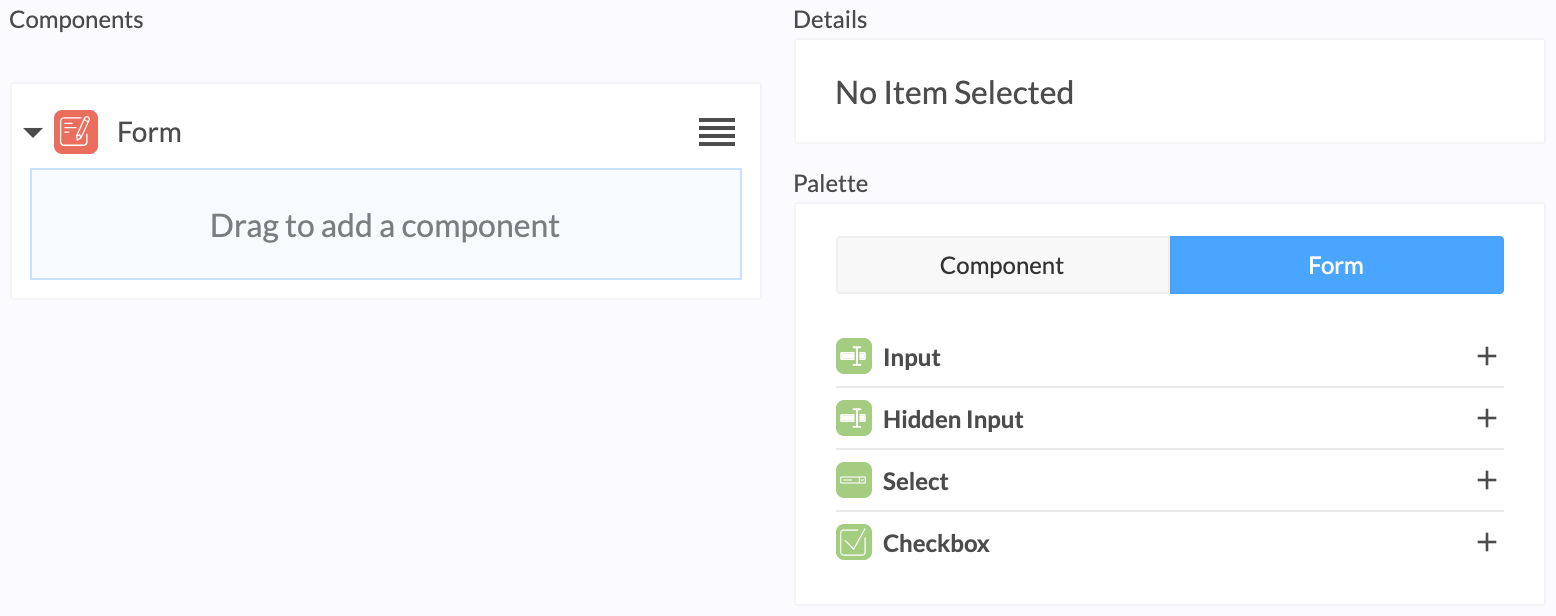
Form Components


Add the Form wrapper to your Studio file, click the drop-down so that ‘Drag to add a component’ appears. Once selected, you'll see the available form components that can be added to the Form wrapper to build your form.
Component ID
Each component is assigned an ID when it is created. These IDs were previously hidden in the Blue Bite Studio, but they now appear in the Form component to help with programming your studio file. For example, when using a Form Macro like {{ Form:get("<ID>"):status }} you need to program the macro with the correct ID for the macro to work.

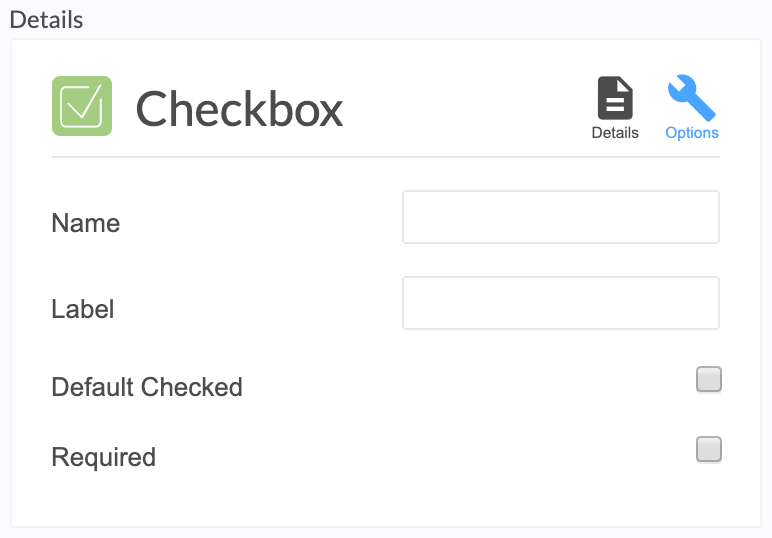
Checkbox

Use the Checkbox component to collect a TRUE or FALSE field for the form.
Name: The internal key a given CRM form handler is expecting. This field needs to match exactly as the CRM displays.
Label: The name of the Input which will appear on the Form. This is visible to the user.
Default Checked: If checked, the Checkbox will be checked when the form loads. If unchecked, the Checkbox will not be checked when the form loads.
Required: Check this box if users must check this Input in order to submit their form.
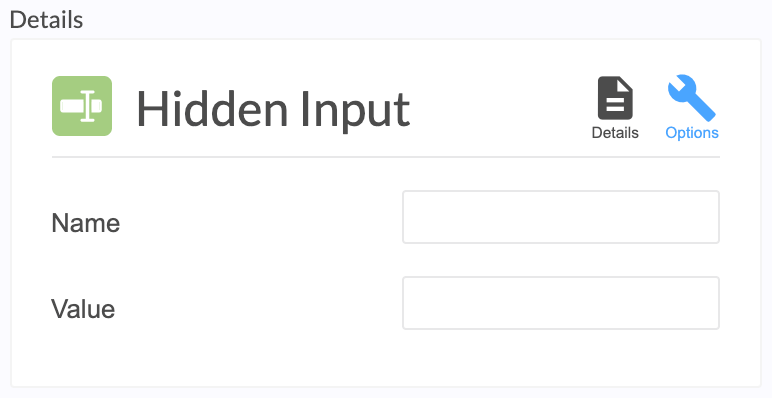
Hidden Input

The Hidden Input field is not visible to the end user, but instead passes information from forms to your linked CRM. Utilize this input to identify the data's source or use Macros to pass back additional Object data. For example, use this macro, {{ tag:mtag_id || "unknown" }}, to link the mTAG ID of your object to the form submission to know exactly which Object the user interacted with.
Name: The internal key a given CRM handler is expecting. This field needs to match exactly as the CRM displays.
Value: Enter the information you want to pass back, or use Macros in order to deliver unique Object information to your CRM.
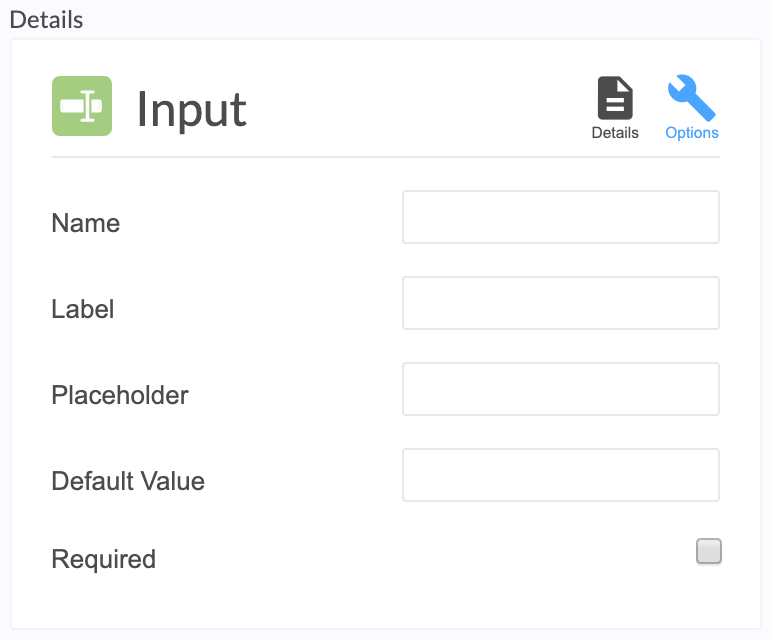
Input

Use the Input component to create a text field for forms.
Name: The internal key a given CRM handler is expecting. This field needs to match exactly as the CRM displays.
Label: The name of the Input which will appear on the Form. This is visible to the user.
Placeholder: Text to show users an example of what should be entered in the field.
Default Value: The default input if a user does not fill out the field.
Required: Check this box if users must fill out this Input in order to submit their form.
Note: Be sure to highlight that some Inputs are required so users know what is preventing them from successfully submitting. Use text above the Form submit button and symbols such as an asterisk next to the Label name.

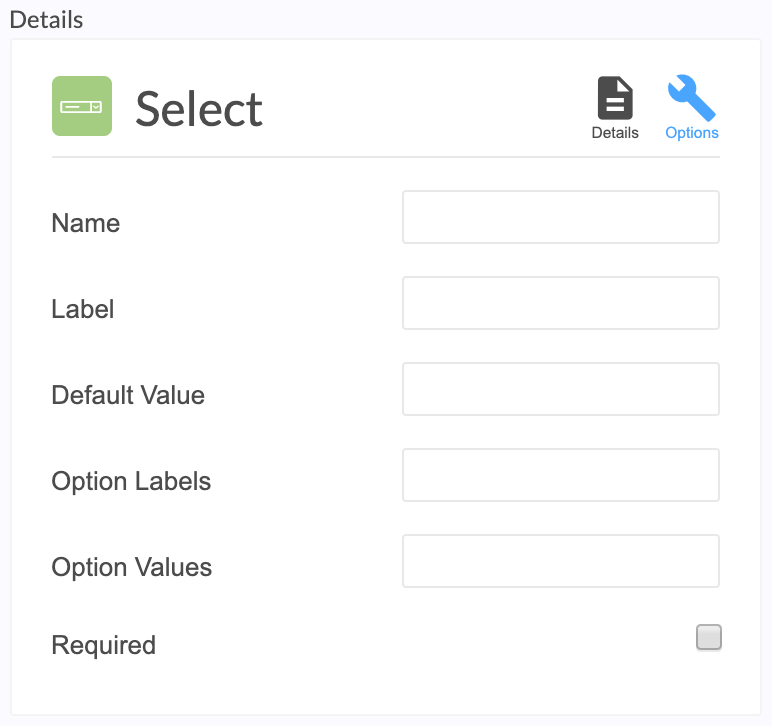
Select

The Select component creates a dropdown list for your form.
Name: The internal key a given CRM handler is expecting. This field needs to match exactly as the CRM displays.
Label: The name of the Input which will appear on the Form. This is visible to the user.
Default Value: The default input if a user does not select an option from the list.
Option Labels: The values a user can choose from the list. Add your values, separate them with commas (ex. USA, Mexico, Canada, Brazil), and they will show in the order you enter them, from top to bottom.
Option Values: The name of the value, from the Options Labels, that will be sent back to the designated CRM.
Example:
Label: Color
Option Labels: Red, Green, Blue
Option Values: r, g, b
Required: Check this box if users must fill out this Input in order to submit their form.
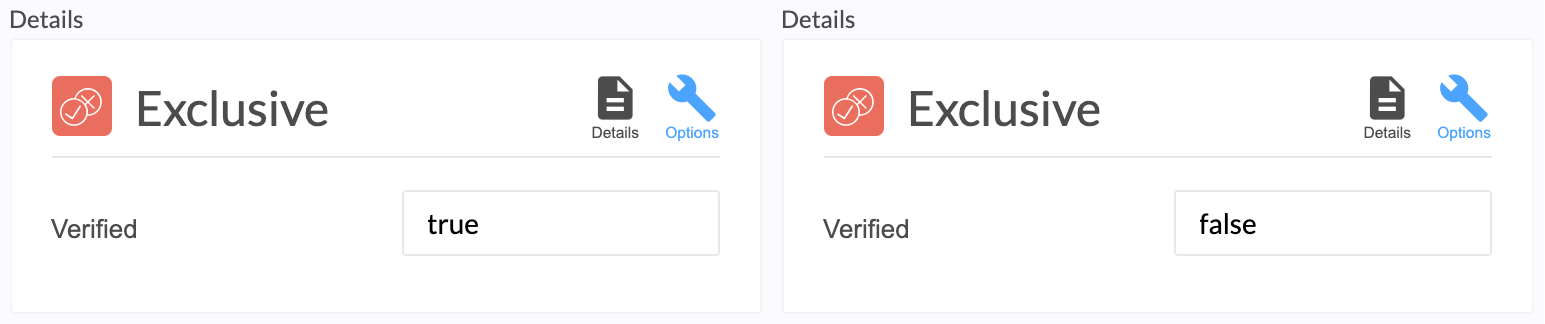
Exclusive

The Exclusive wrapper is used for authentication purposes. It has two configurations, Verified = true and Verified = false, and will show or hide its nested components if and only if the NFC interaction matches the Exclusive wrapper's state. If objects do not support verification, the default state of any Interaction is Verified = false.
Tip: See “Authentication Template” for a deeper dive into how the Exclusive wrapper was used to build the Verified and not-Verified Experiences for our Authentication Template.
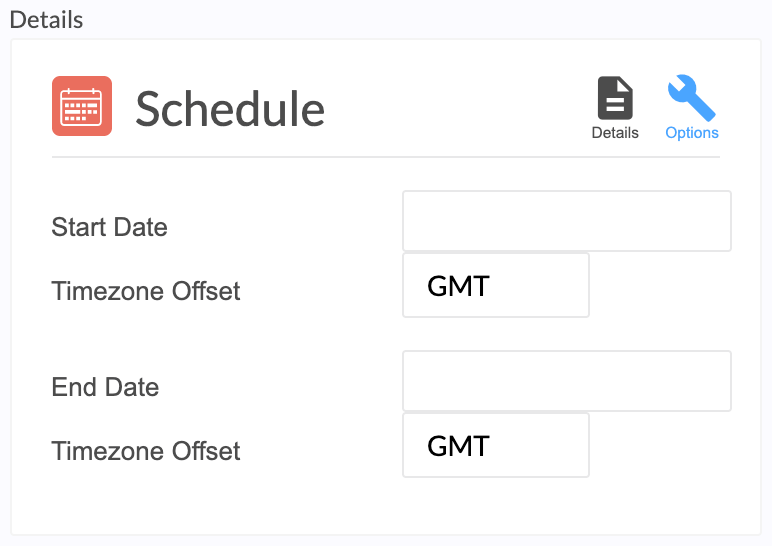
Schedule

Components nested in the Schedule wrapper will only appear during a predetermined period of time. Start and End dates are configured as a fixed global time and are formatted in Greenwich Mean Time (GMT), not by the device's local time. The nested components will be shown only between the start date and end dates and will be hidden before and after.
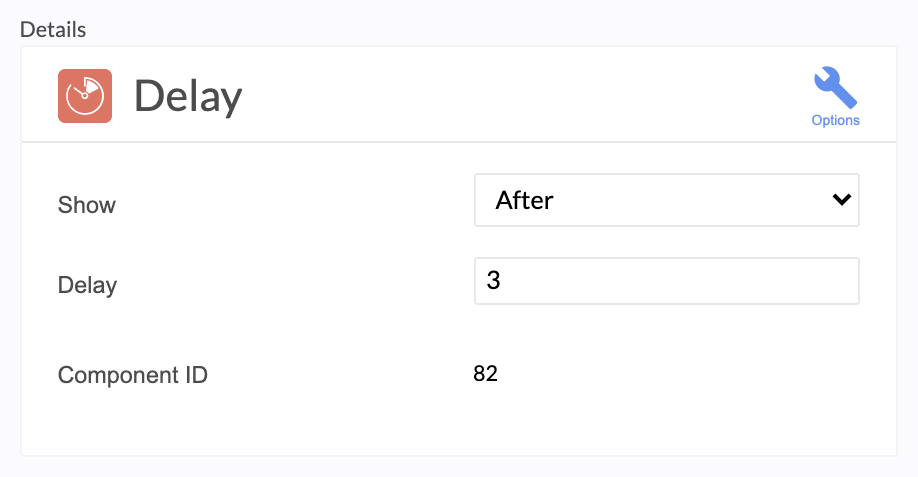
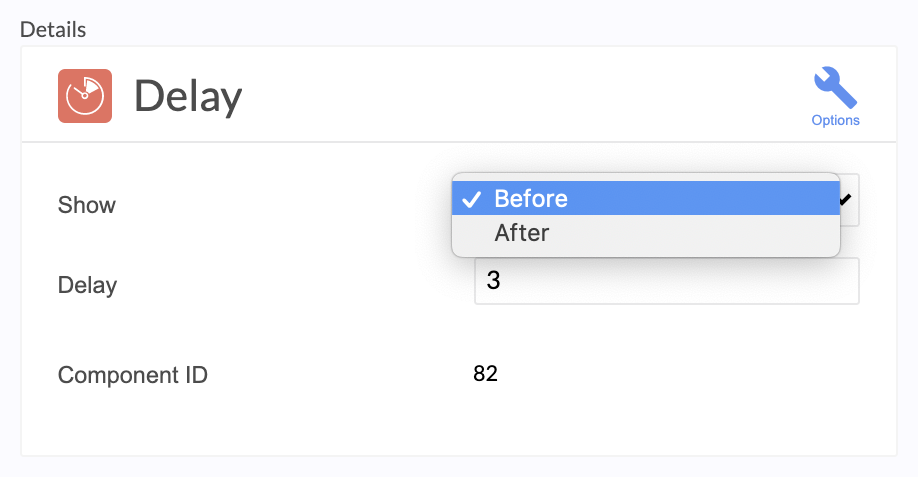
Delay

The Delay wrapper gives the opportunity to show or hide content before or after a programmed period of time. The default is 3 seconds, and you may adjust to desired number of seconds.
Tip: Use the Delay wrapper set to Before to show an interstitial, a short GIF or brand image. After the programmed number of seconds, the image will disappear. If you set the rest of the experience in a Delay wrapper set to after equal to the same amount of seconds, the rest of the experience will appear after your interstitial.

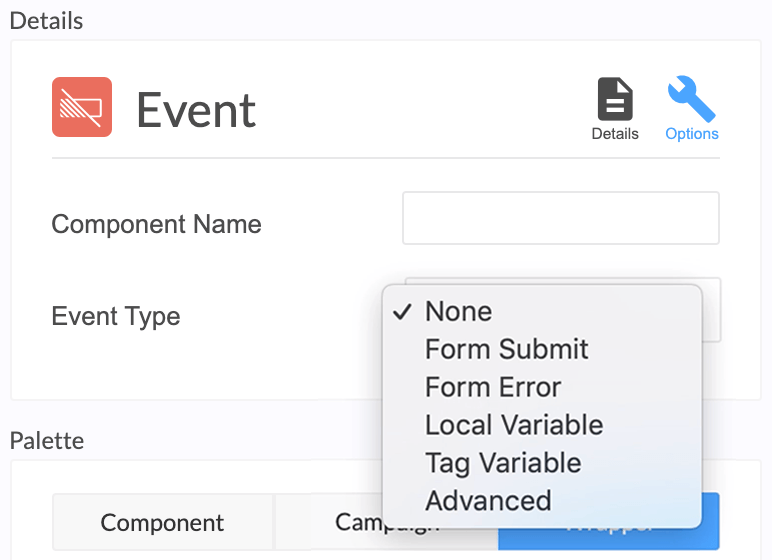
Event
Event wrappers reveal components once a set criteria or action has been met. Utilize the Event wrapper to hide a form, display text after a successful form entry, or reveal an image.
Event Types

Form Submit:
Set the components or wrappers a user will see before and/or after their Form has been successfully entered.
Before: The component or wrapper will only show before the Form has been submitted.
After: The component or wrapper will only show once the Form has been submitted.
Note: If a Form is wrapped in an Event wrapper and is set to Form Submit → Before, once a user has submitted the Form, the Form will hide and can only be reshown if a user clears their cache history.
Form Error:
Set the components or wrappers a user will see if their Form has been entered unsuccessfully.
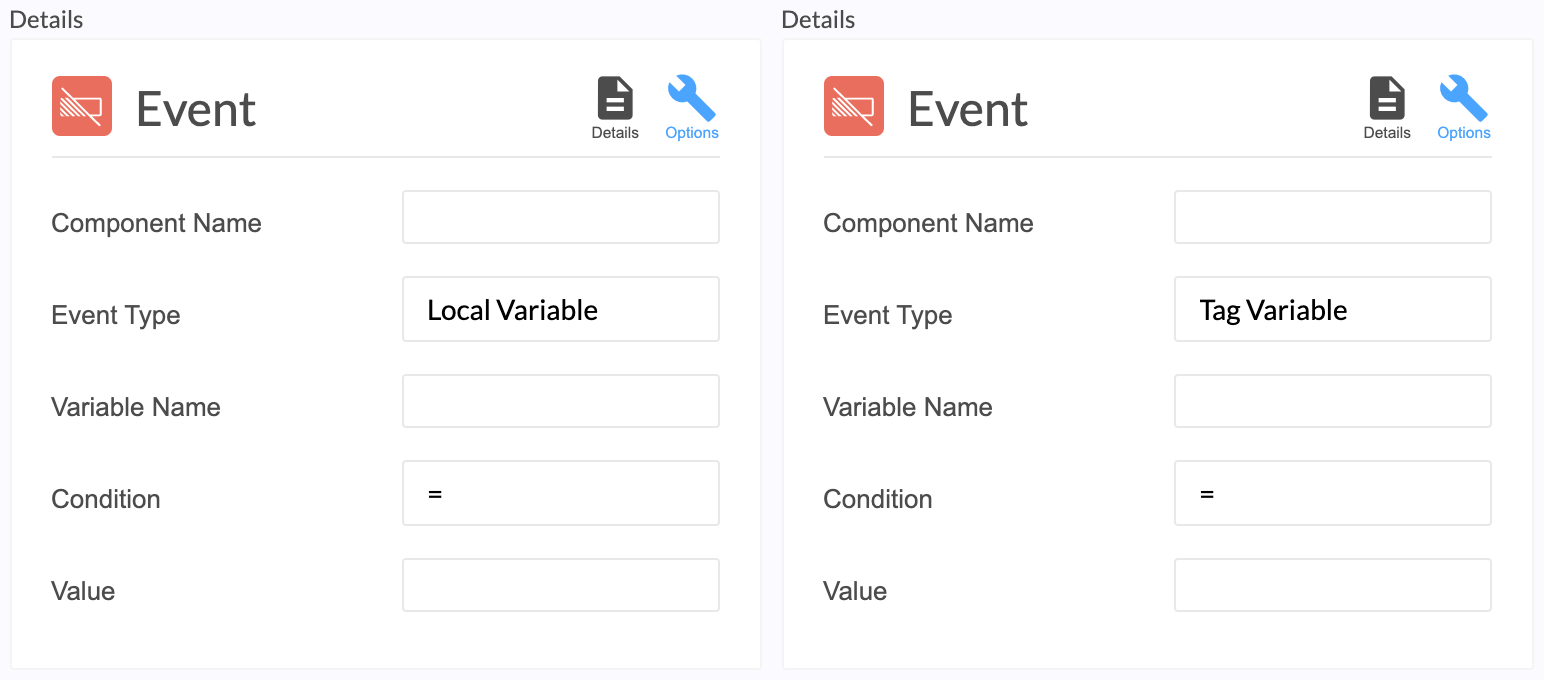
Local Variable:
This associates an Event with an Action component. It will fire components and/or wrappers that are nested within it once the set logic has been met.
Tag Variable:
This associates an Event with Tag User Data. It will fire components and/or wrappers that are nested within if the Tag User Data meets the condition and value set.
Advanced:
This allows you to set two values against each other; creating your own event type rather than a preset one.
The Advanced wrapper allows you to write a conditional statement comparing two macros.
Example: This event will only show the components nested if the user's current location is less than 100 meters away from Berlin.
Event Type: Advanced
Value One: {{ Location:distance( Location:watch( "geo_fast",1, {} ) || "",Location:new( 52.520007, 13.404954, {} ) || "" ) || "" < 100 }}
Value Two: True
Condition: = See “Macros” for more information on how to utilize macros in the Studio.
Event Configurations

Variable Name
The Variable Name is the label for the action. The name should be consistent across all wrappers and components involved in making the action occur.
Condition
The logical action component which determines whether or not the set criteria has been met to satisfy the variable condition.
Note: Only Available for Variable Event Types.
Value
The input set to satisfy the variable condition in order for the outcome to occur (True, False, 1, 2, 3, etc.).

