To help brands inform consumers about their cookie policy, we’ve added a simple “Cookie Banner” component to the Blue Bite Studio.
Follow the following three easy steps to add the cookie banner on your experience.
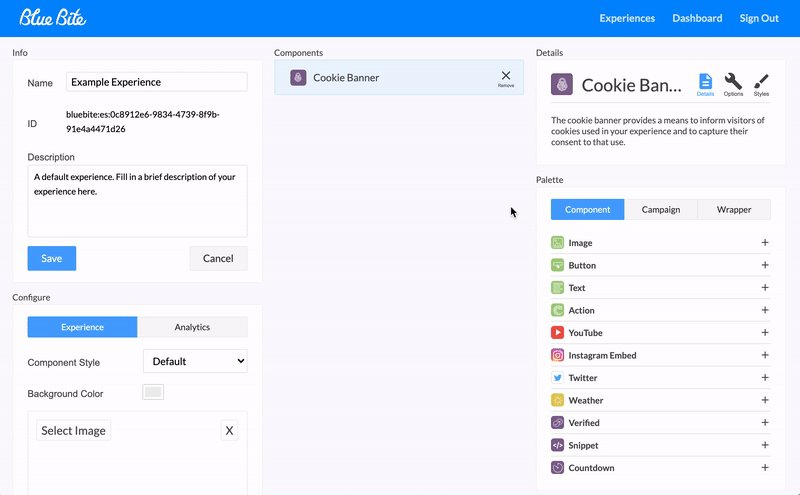
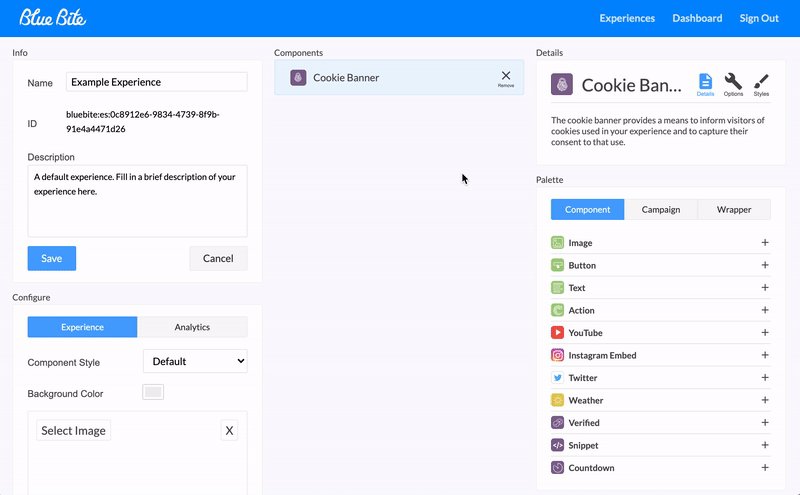
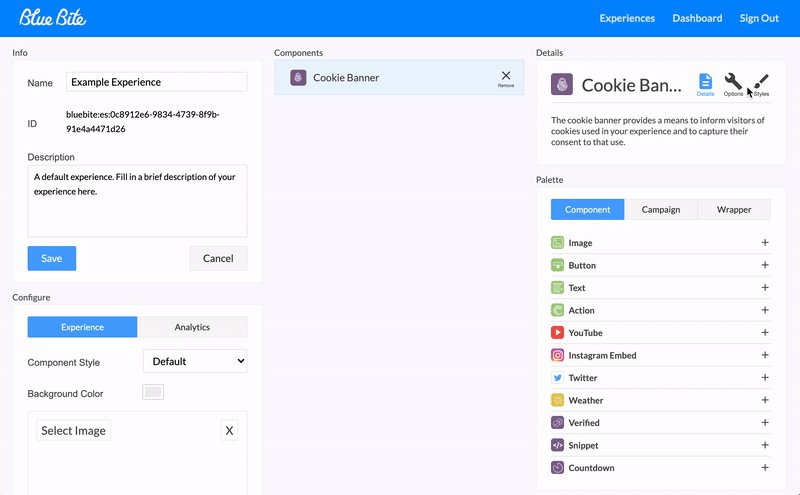
Click the + sign next to the “Cookie Banner” component to add it to your experience

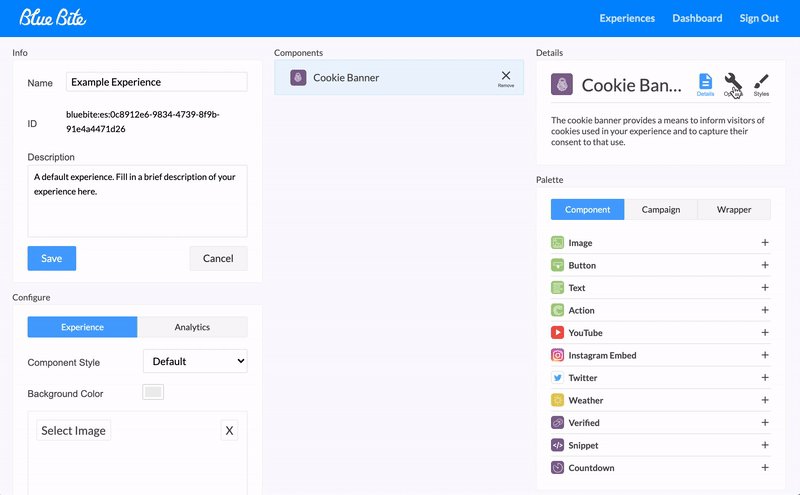
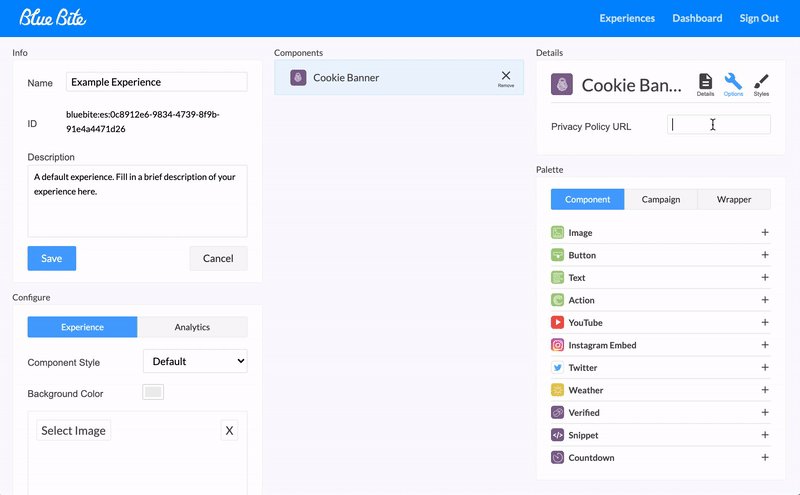
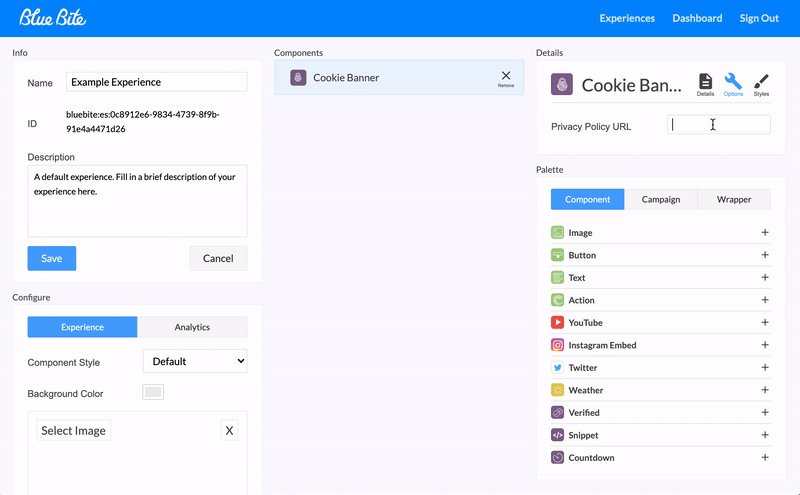
Click “Options” and enter your Privacy Policy URL

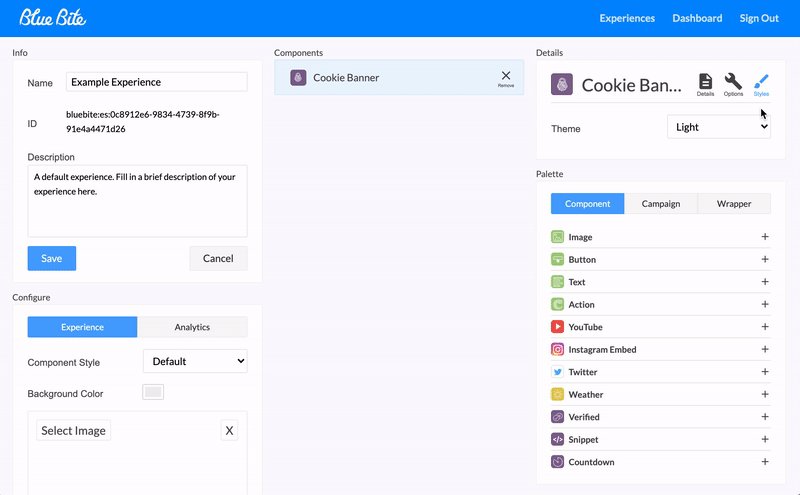
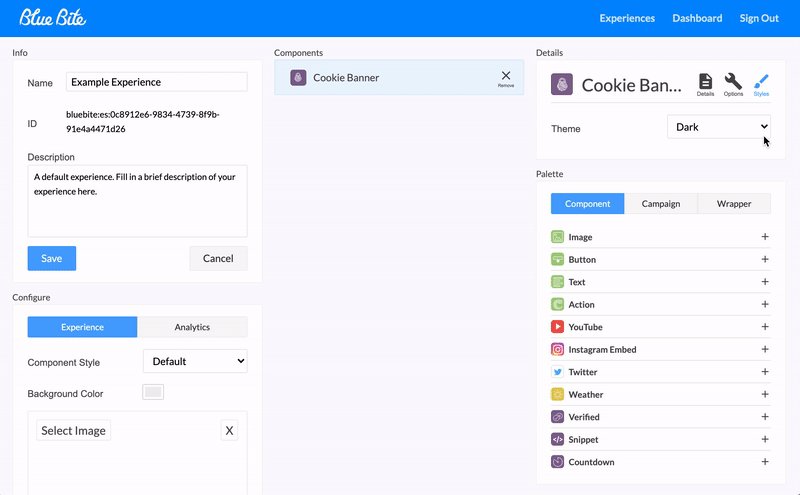
Click “Styles” to choose from Light and Dark options

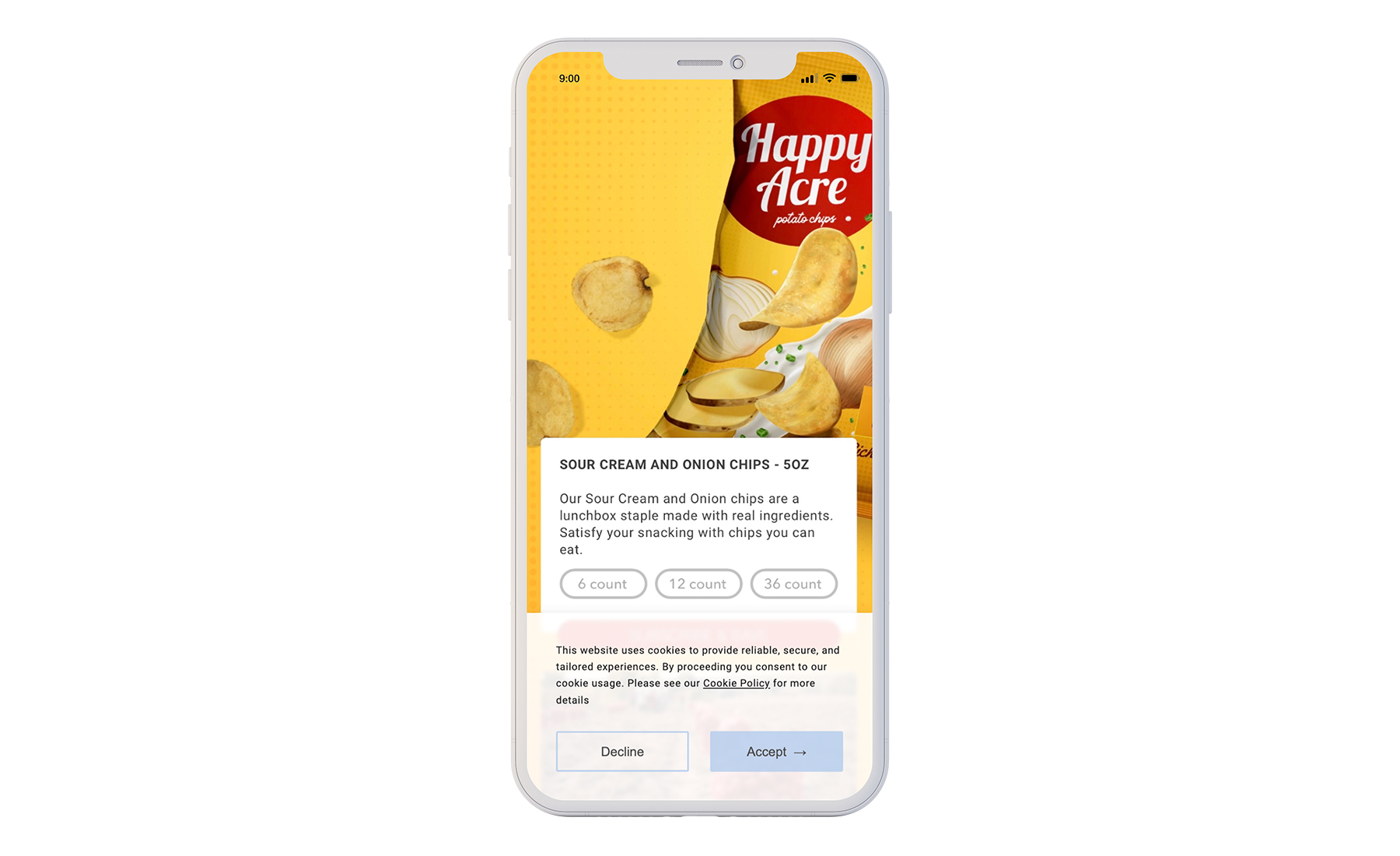
Blue Bite Cookie Banner Example

Additional Information
Translations
The cookie banner will be automatically translated into one of nine different languages depending on the user's device. These languages are: English, Spanish, Chinese - Traditional, Chinese - Simplified, Korean, Japanese, French, German, Italian.
Essential Cookie
Blue Bite uses an essential cookie on page load to render user experiences.
Clearing Cookies
Any time a user clears the cookies on their device, this also clears the essential cookie. In this case, they will see the banner again the next time they access an experience (otherwise, users will not see the banner after making their initial choice).
What Happens if a User Declines?
If a user declines your brand’s cookie policy, the experience will still work; however the user’s device ID won’t be available. This information is also not available before they accept the policy.
Google Analytics
Additionally, if a user declines the policy, they will not be represented in your Google Analytics tracking. Also note that Google Analytic events will not fire until a user accepts the cookie policy.
For Brands with Multiple Experiences
The cookie banner is studio-file dependent, so if your brand has multiple experiences, customers will see a cookie banner on each of them.











