This documentation is for our current platform, hosted at bluebite.com. If you are still using the mtag.io Object Manager or Studio to manage your Blue Bite account, please see our Legacy Documentation.
Touchpoints
Touchpoints represent the interaction point for an object such as a QR code or an NFC chip. Many touchpoints can exist on one object and each touchpoint can route to a unique URL or experience curated in Blue Bite’s Studio.
Touchpoint List
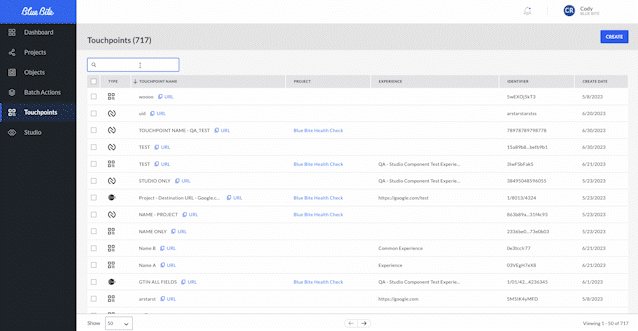
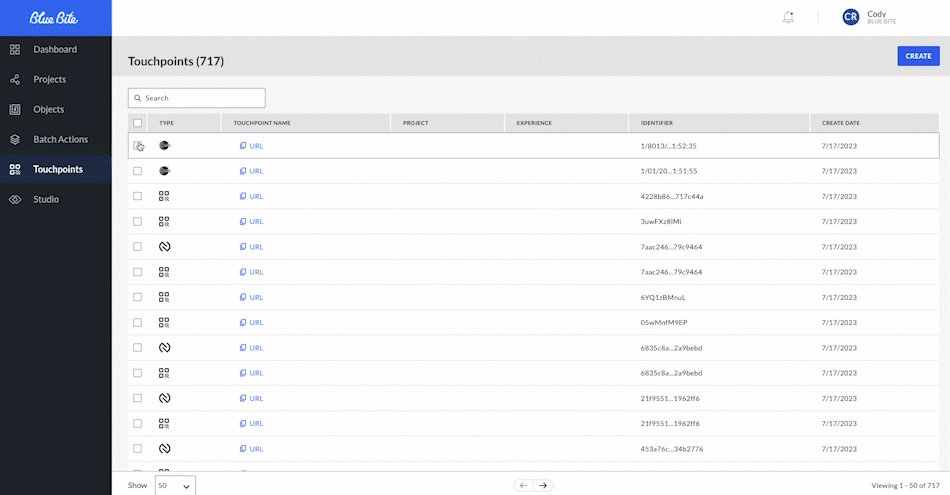
The touchpoint list view, off of the main navigation, is a master view of all touchpoints in the currently open organization. The list view provides a means for users to search for individual touchpoints as well as sort via the parameters listed in the headers of the table. By clicking on a specific touchpoint in the table, users can see additional details regarding a specific touchpoint as well as additional options for customizing the physical look (if it is a QR code) and behavior of the touchpoint.
Search
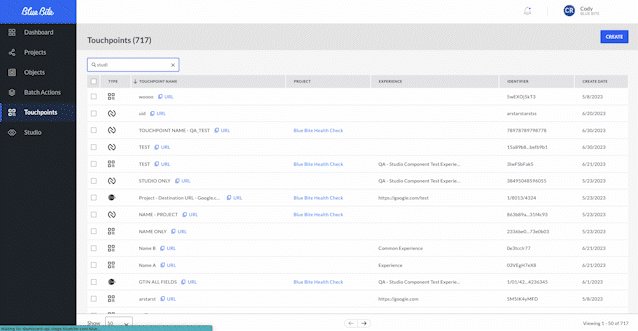
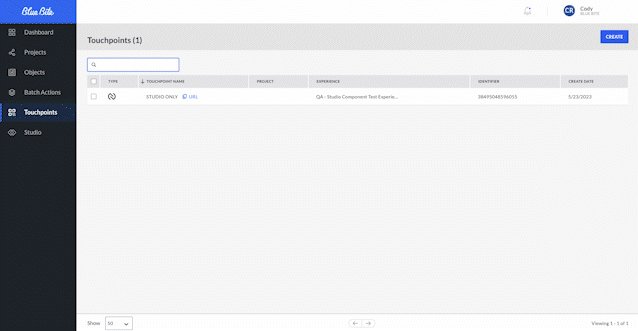
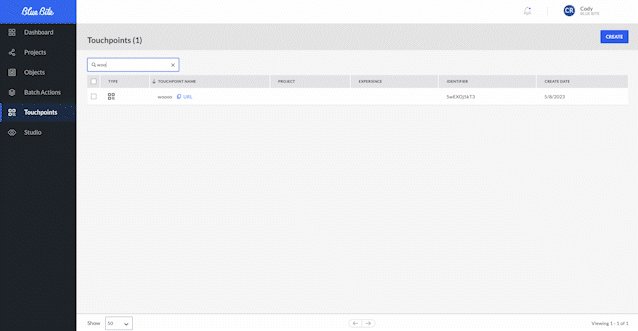
The touchpoint list view can be filtered based on the text a user types in the search bar. The list will sort touchpoints by name, technology type, and identifier. The search will dynamically filter the table as the user types.

Sorting
Users can sort the table by clicking on any of the table headers. The items in the list will be sorted alphabetically or chronologically depending on the column that is being sorted.
.gif)
Additional Touchpoint Actions
Creating
Users can create a new touchpoint through the Object Details View, or the touchpoint list view. To create a new touchpoint from the touchpoint list view, click on create, select a touchpoint protocol, enter the identifier (if applicable), add a name (optional), assign an experience, or project, or URL, add optional attributes and object variables, and finally, define the appearance of the touchpoint if it is a QR code.
.gif)
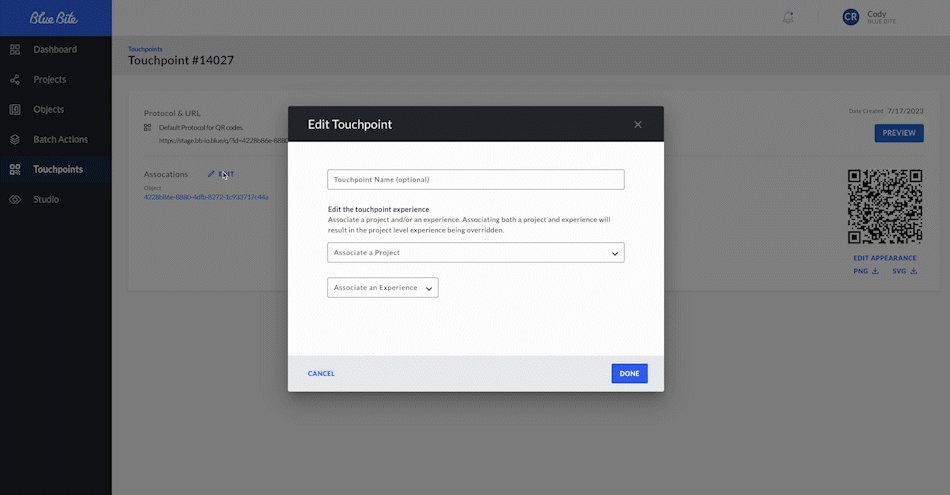
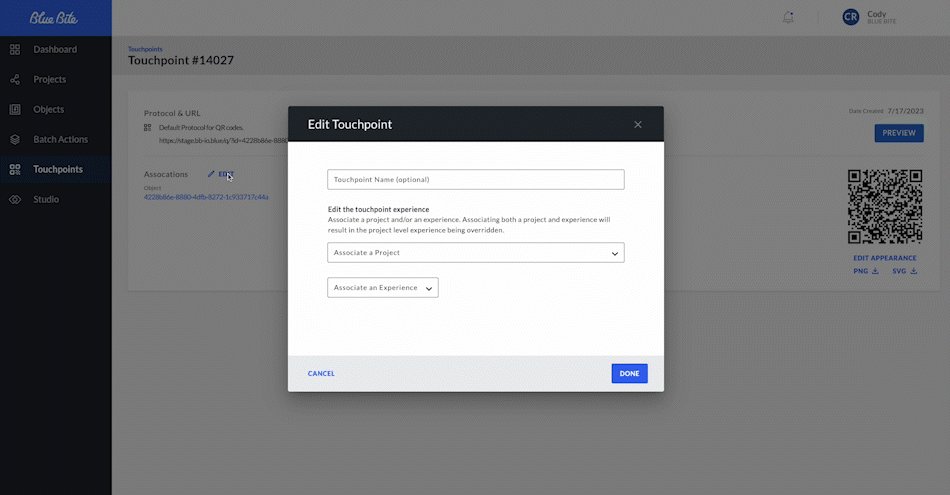
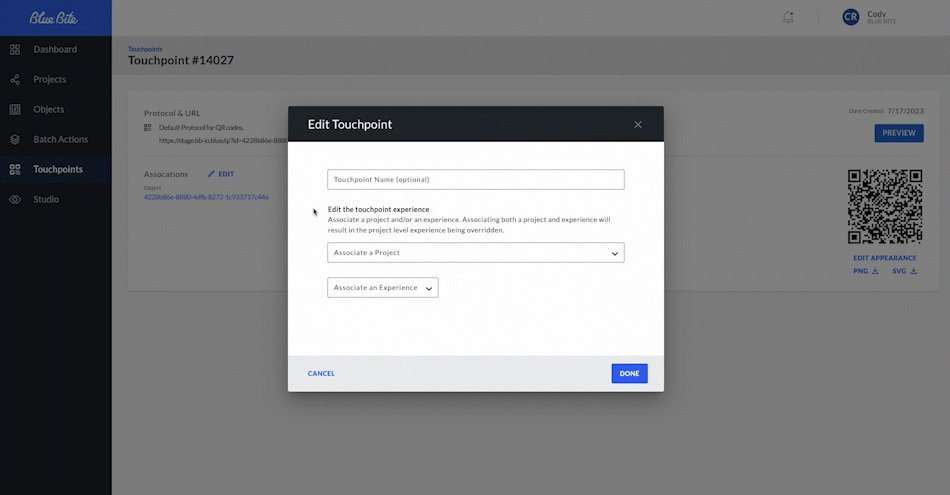
Editing
To edit a touchpoint, users can navigate to the touchpoint list view and click on the touchpoint to edit. Clicking on the touchpoint will open a touchpoint detail view. From the touchpoint detail view, users can edit the experience associations, appearance of QR codes, and edit the touchpoint protocol.

Downloading
To download a QR code touchpoint, users can select the QR code they wish to download from the touchpoint list view and then click download in the action menu that appears. Alternatively, users can also download QR codes from the touchpoint details menu.

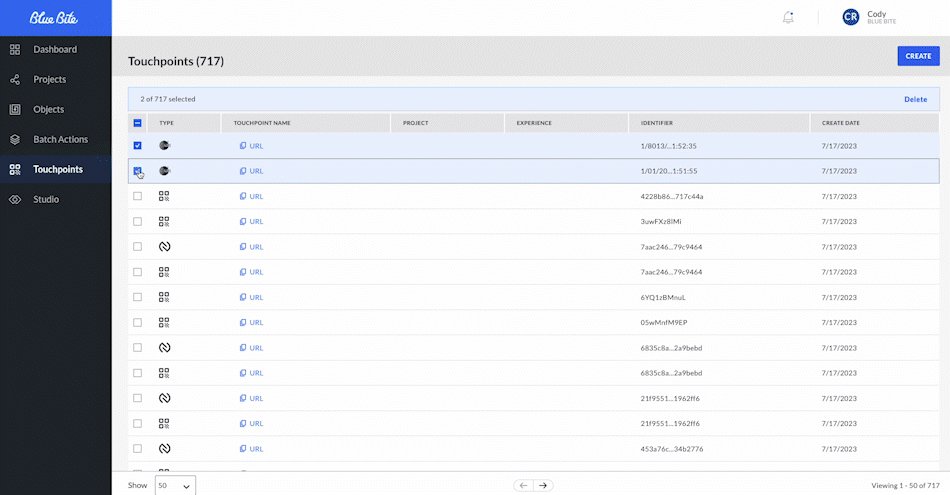
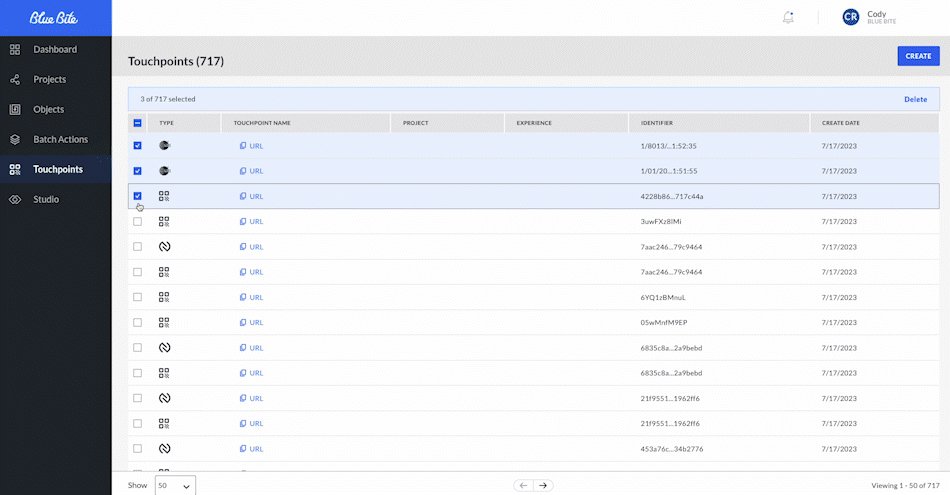
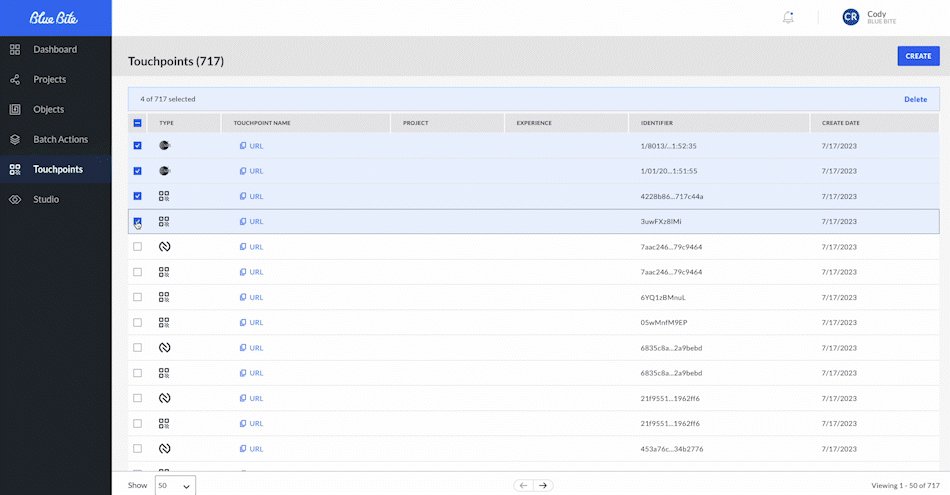
Deleting
To delete touchpoints a user may select one or more touchpoints in the list and then select "Delete" from the action menu that appears. The user will be prompted to confirm before finally deleting the touchpoint.
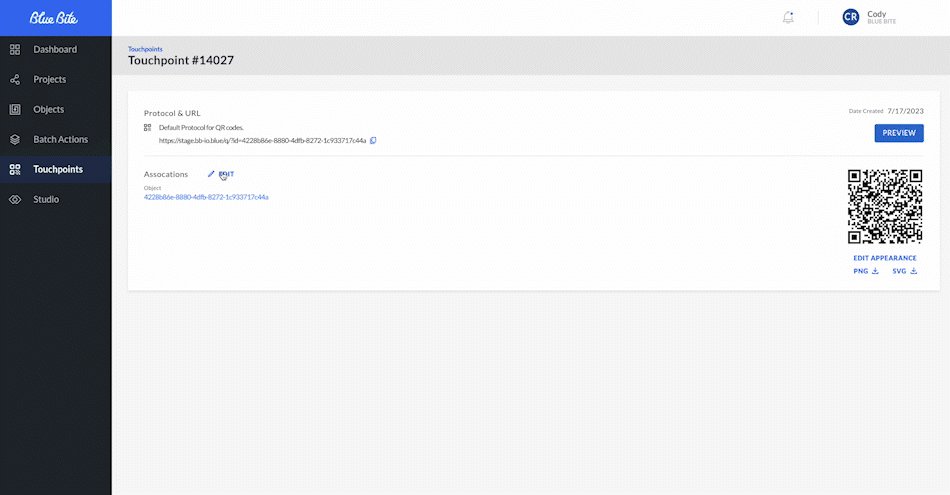
Touchpoint Details
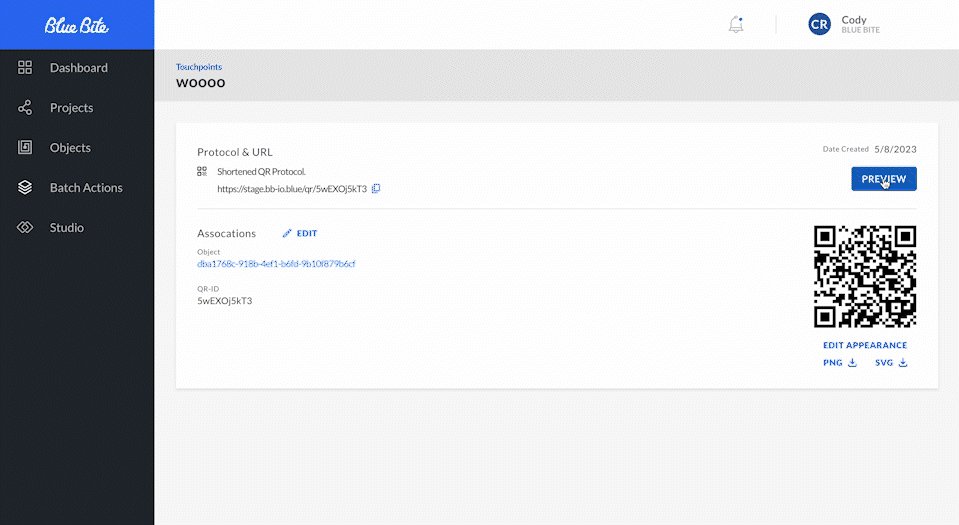
The touchpoint detail view is your gateway to all information available on a specific individual touchpoint within the system. Touchpoints can be accessed off the main touchpoint list view by clicking on a touchpoint. From the touchpoint detail view, users can preview the touchpoint’s associated experience as well as edit and view the touchpoint’s properties such as its appearance, associations, and protocol.
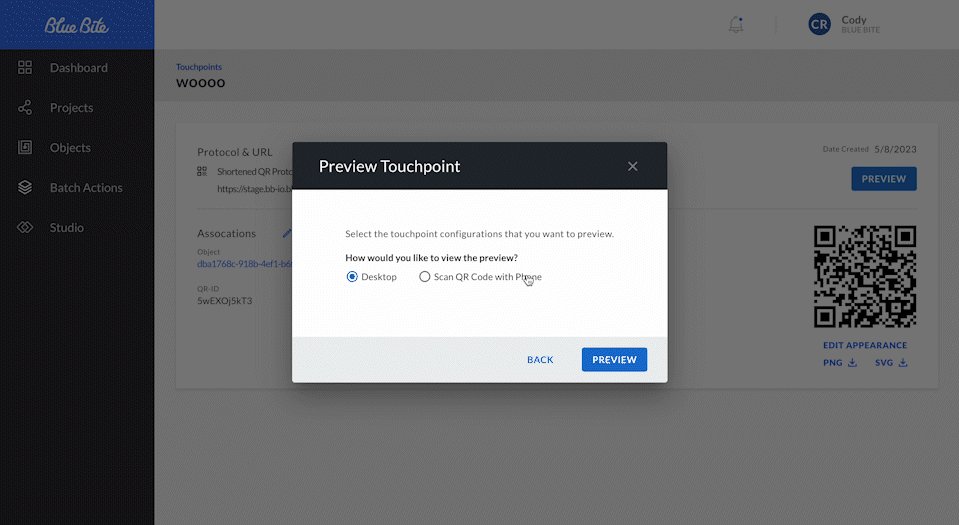
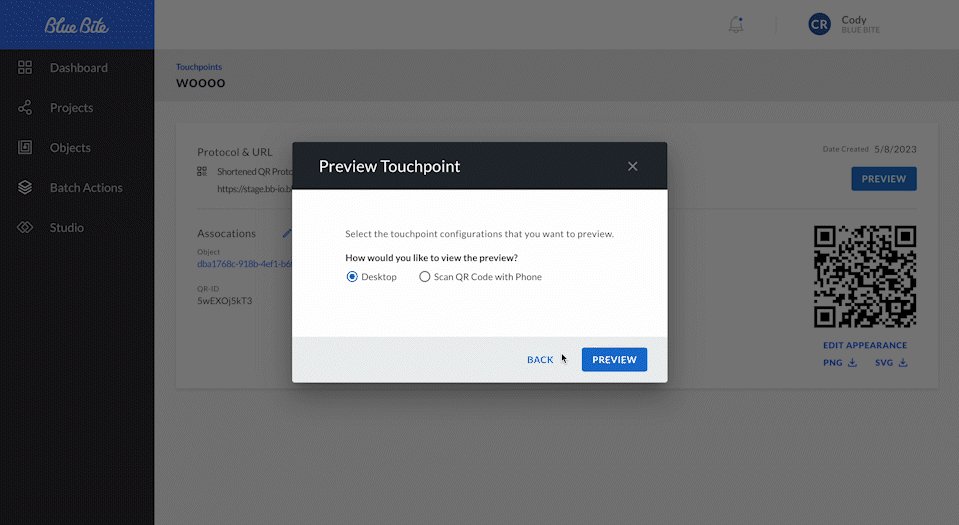
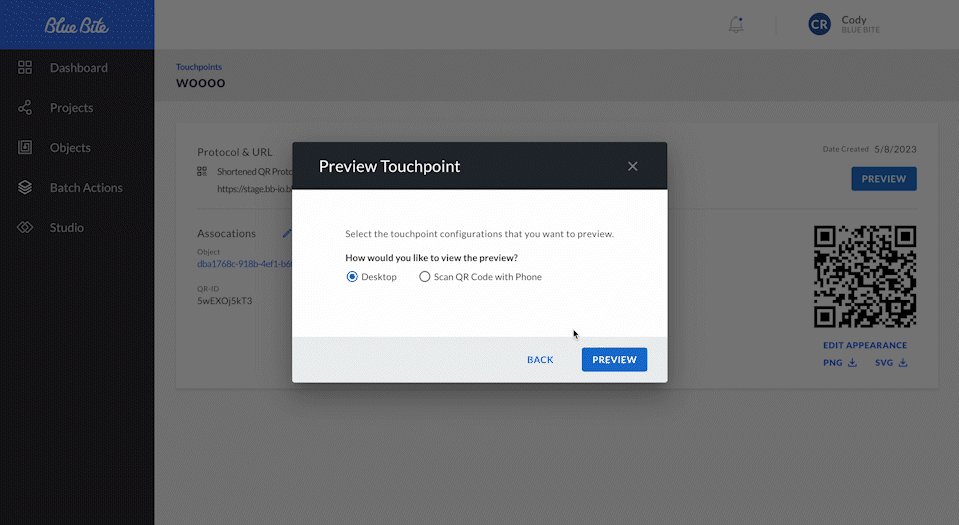
Previewing
If a touchpoint is assigned to an experience, you're able to view varying states of that touchpoint’s experience (depending on the type of touchpoint protocol assigned) in context to custom attribute and object variable data that is available from the touchpoint’s object. This means you can see object specific dynamic content displayed and can toggle across authentication or tamper states (if applicable). You may also preview the experience on desktop or from a mobile device via a temporary QR code. Different protocol touchpoint assignments make different preview states available for configuration.

Associations
Touchpoints can be associated with projects as well as experiences directly. If a touchpoint is assigned to a project with experiences added to it, that touchpoint will automatically be assigned those experiences. If the touchpoint is also assigned an experience directly, that direct association will override the project level experience association.
Custom Attributes
Custom attributes are unique data points that define the attributes of the object a touchpoint is associated with. For instance, an object representing a shoe might have the following attributes: its color can be red, and its size can be 12. When creating a touchpoint from the touchpoint list view, an object is automatically created, and a user can assign object attributes as part of the touchpoint creation process.

